num.
Year
206
An American Prayer — Animated Posters
Print, Motion
2020
Collection of animated posters to illustrate some poems of Jim Morrison - An American Prayer.
205
Loribelle Spirovski — AR Filters
AR
2020
AR filters I made based on artworks of Loribelle Spirovski, an australian painter and artist working on formal portraiture, surrealism, expressionist landscapes. She combine traditional methods with more experimental techniques in a single painting. I thought it could be very nice to give life to her work through augmented reality filters.
204
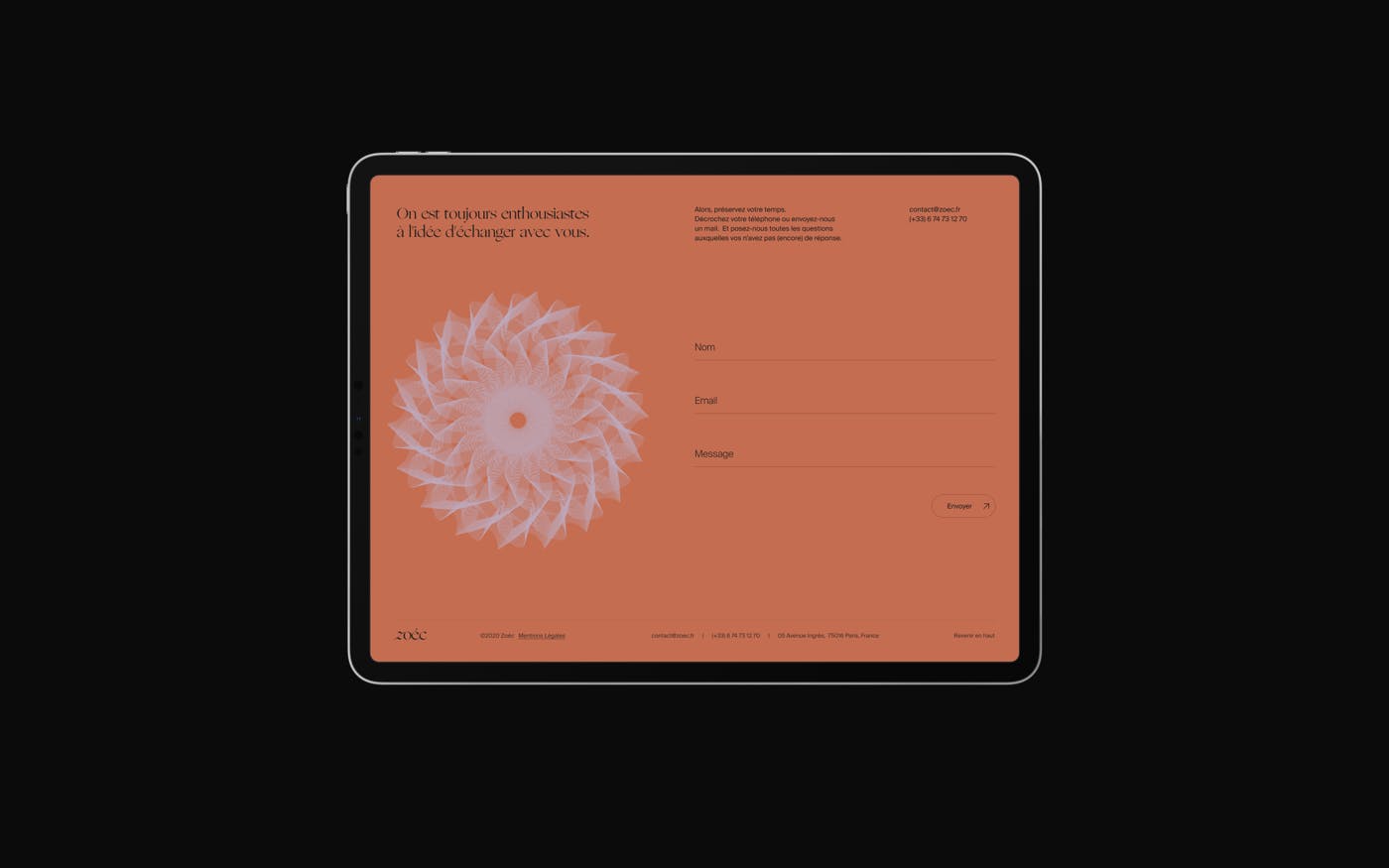
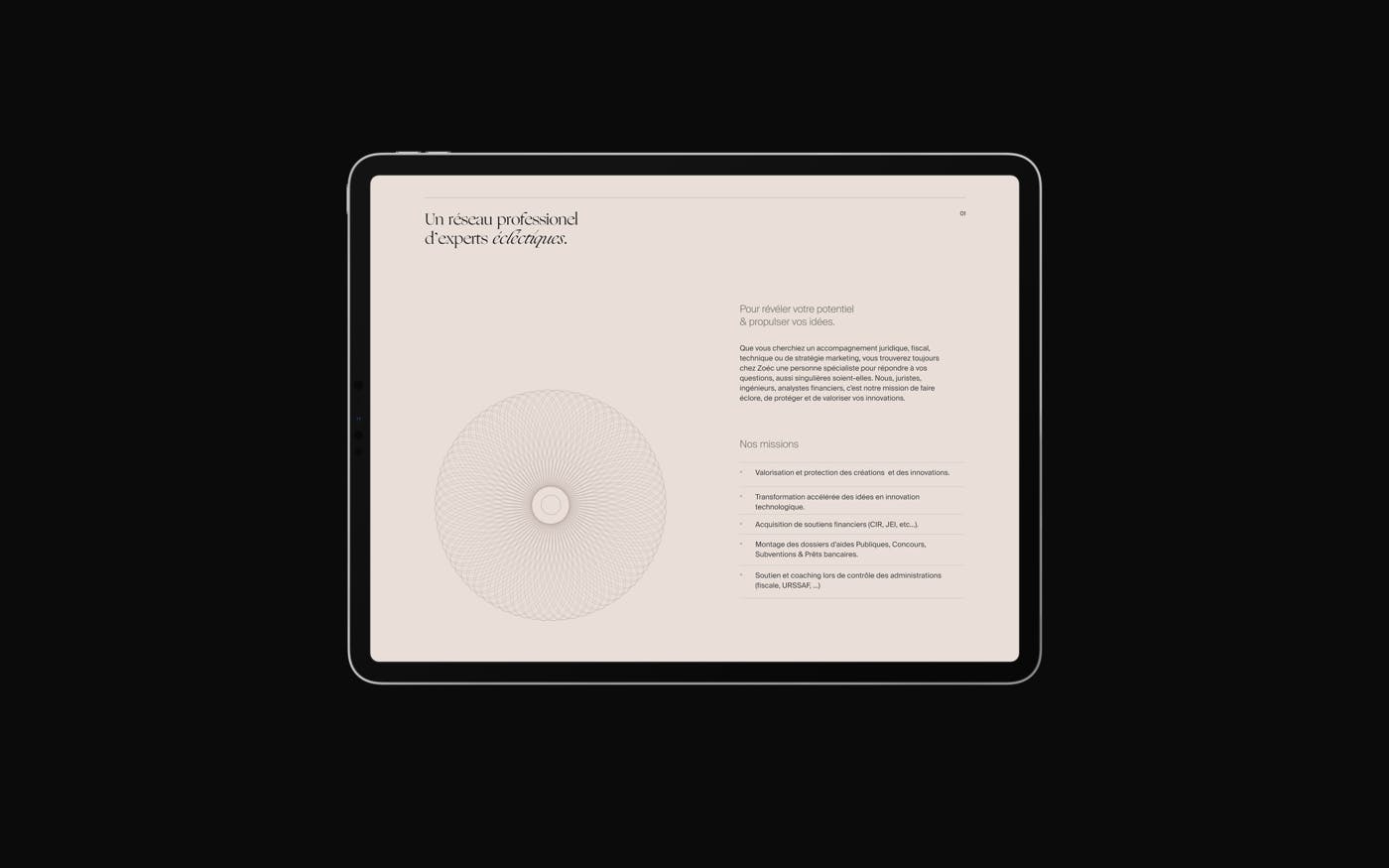
Zoéc® — Official Website
Website
2020
Showcase website of Zoéc, a community of experts supporting business creators and start-ups, focused on their ideas and their serenity. The purpose was simply to tell the story of Zoéc through an interactive linear way, and to tease the many services they provide.


203
Zoéc® — Branding
Branding
2020
Branding of Zoéc, a community of experts supporting business creators and start-ups, focused on their ideas and their serenity. The idea was to bring a feeling of serenity through a choice of pastel and natural colors, contrasted by geometric shapes, like revisited mandalas, to bring the scientific aspect of innovation.


202
PANAMÆRA — Motion teaser
Motion
2020
Teaser I made for the release of the new website of PANAMÆRA. The idea was to tease all the cool features we designed and developed for this website, like a Youtube-like video player, an interactive webGL showreel with smoke transitions, or even Print stylish about page with a gorgeous red smoke background.



201
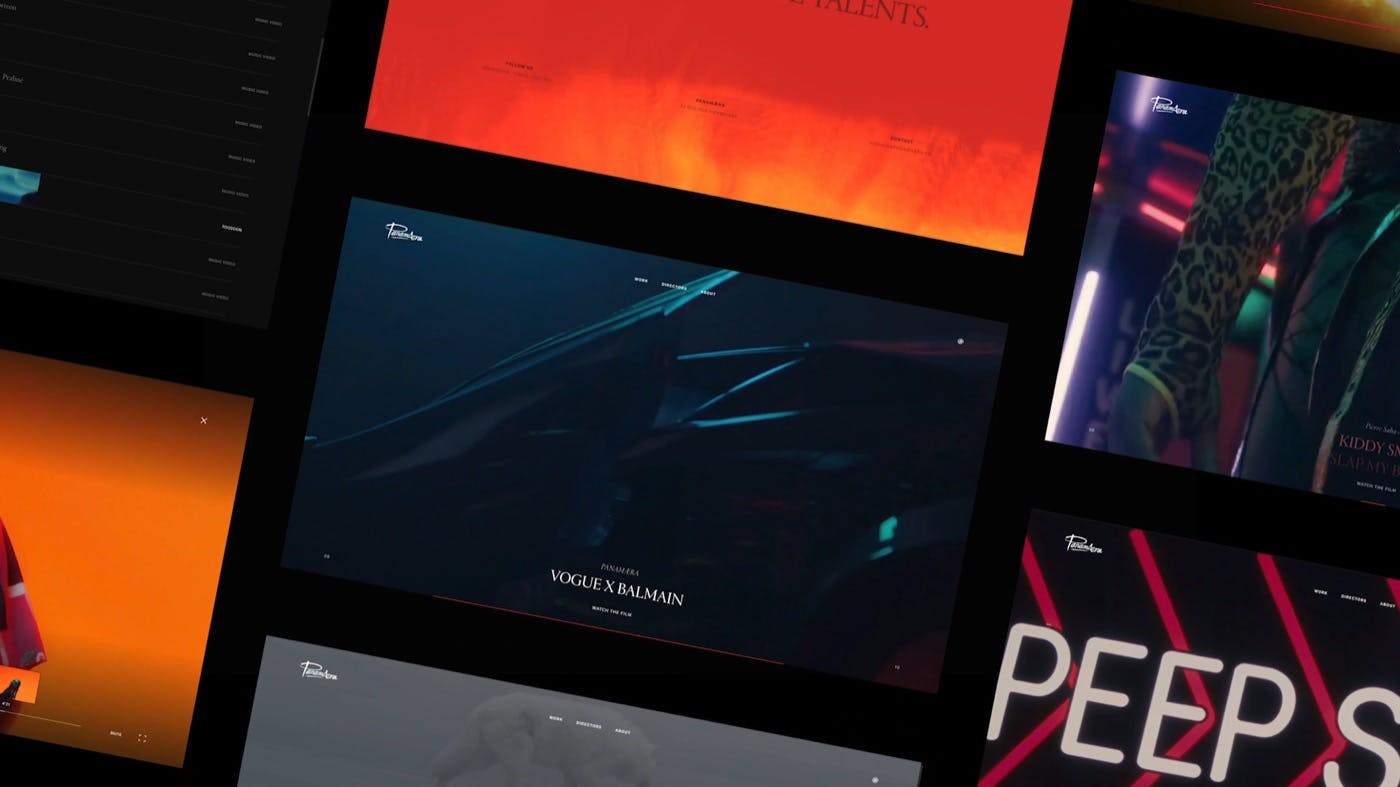
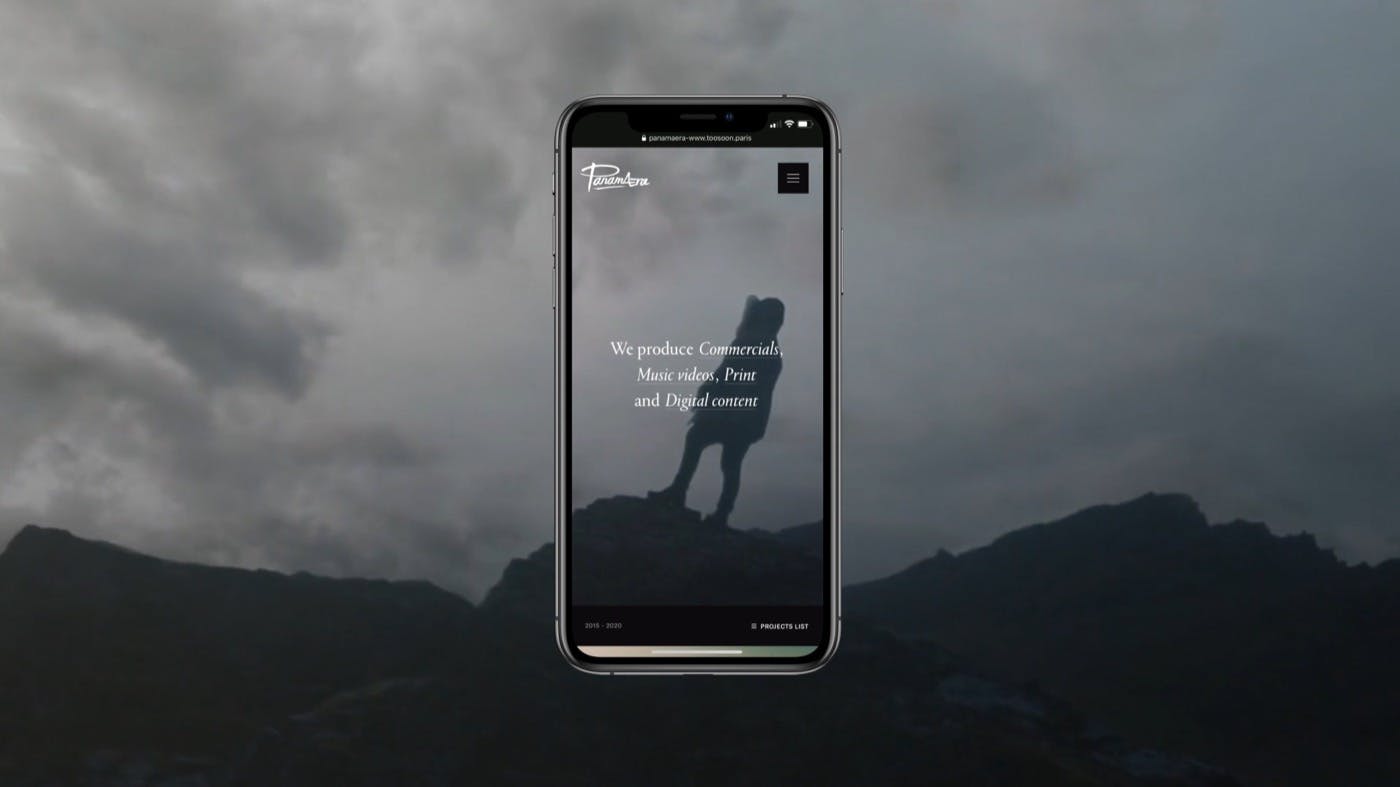
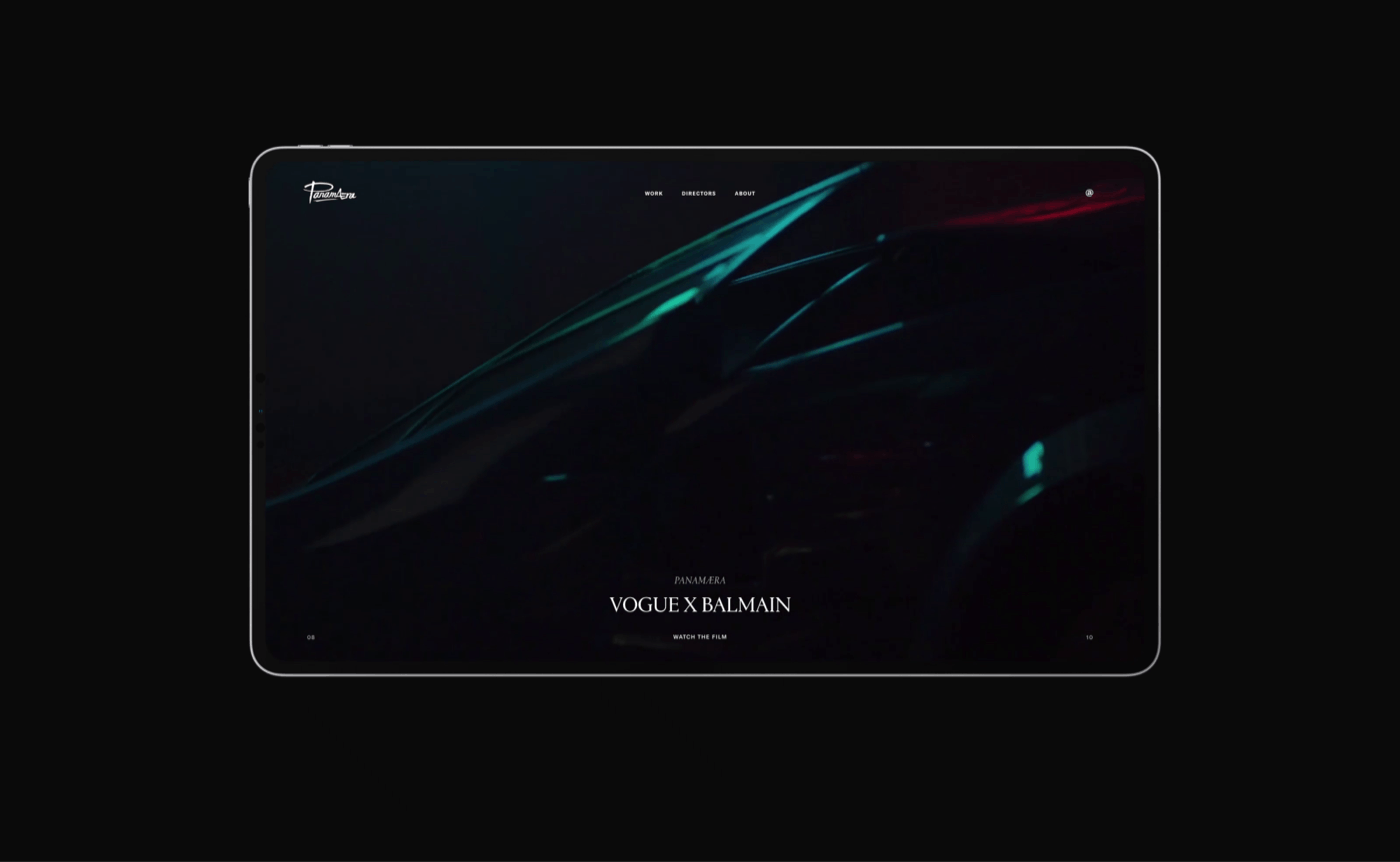
PANAMÆRA — Official Website
Website
2020
Official website of PANAMÆRA, a Paris-based creative production compagny representing multi-talented directors. This was the perfect moment for PANAMÆRA, as they were getting bigger, representing many directors and creatives. The main purpose of this new website was to sublimate their work and to introduce them as they really are: a great video production company.



200
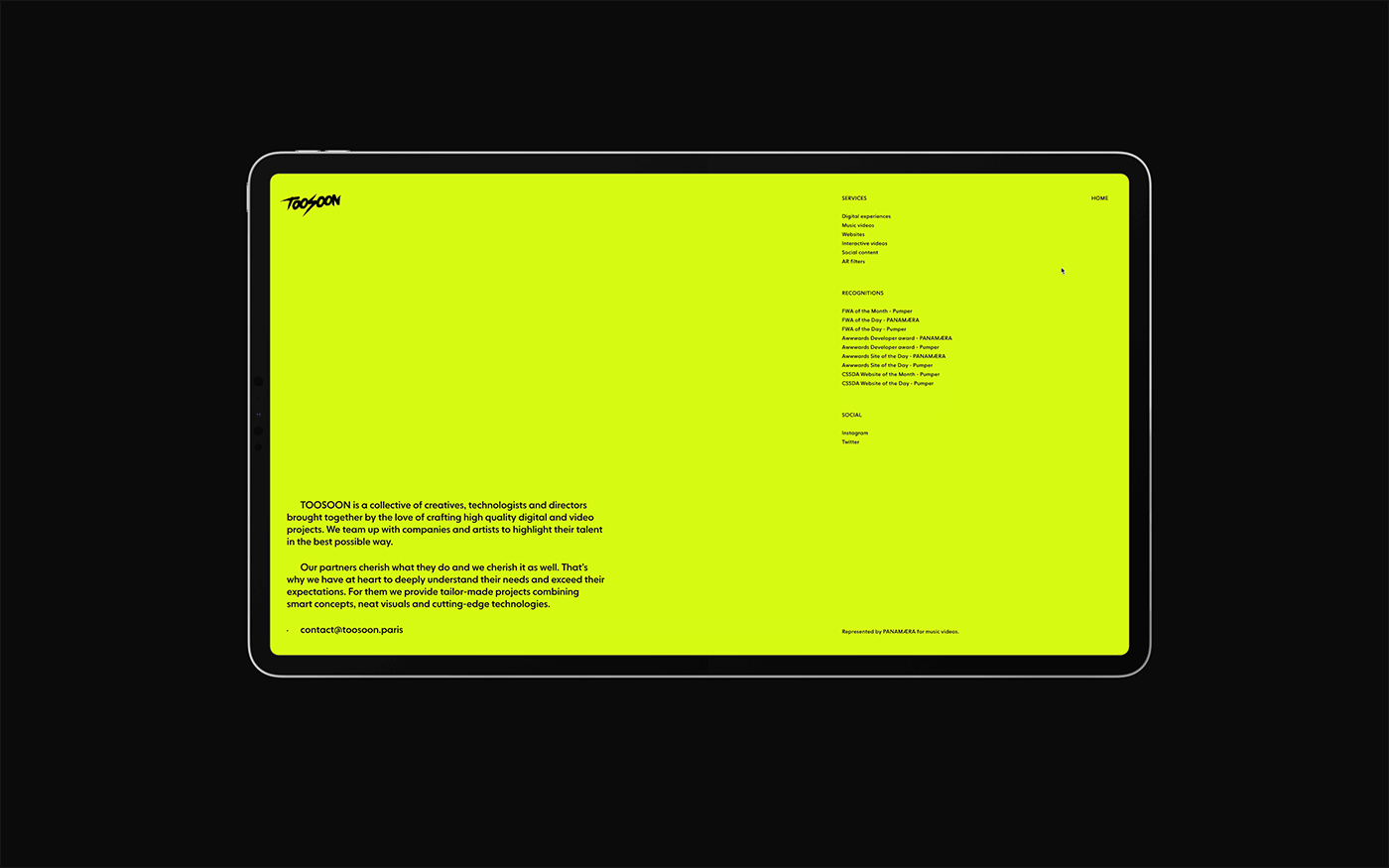
TOOSOON — Portfolio
Website
2020
TOOSOON is the Paris-based creative collective focused on digital experiences and video direction I'm part of. We wanted an electrifying identity that mix the video and the digital aspect of the collective. We finally arrived to this visual identity.


194
Talent Gobelins — Introduction Motion Video
Motion
2019
Introduction video in motion design I made for the promotional website of Gobelins about apprenticeship tax for companies. The branding of this campaign is based on the graphic concept of the Rubik’s Cube, so I wanted to contrast with the 3D aspect of this concept with a 2D colorful motion introduction.
193
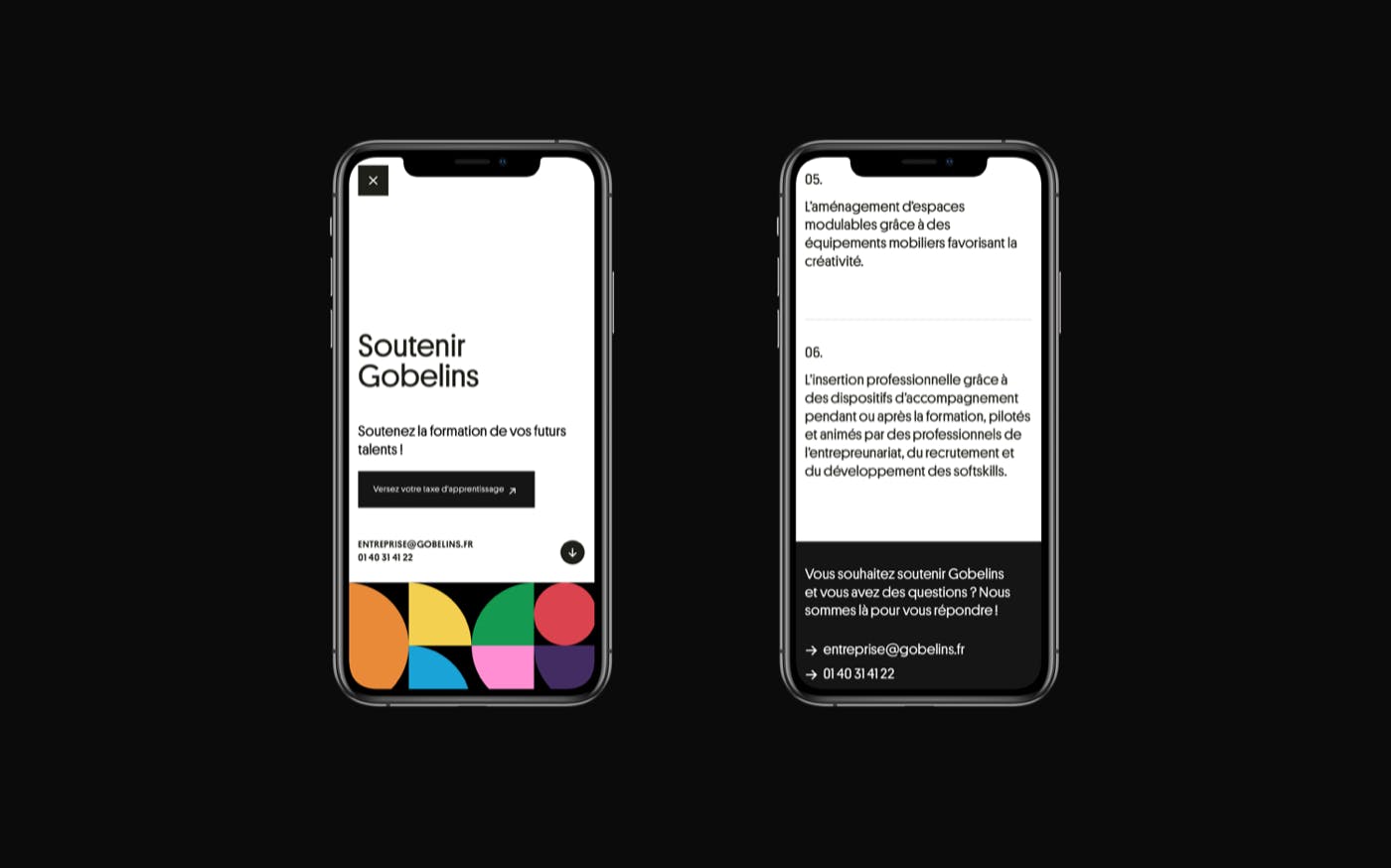
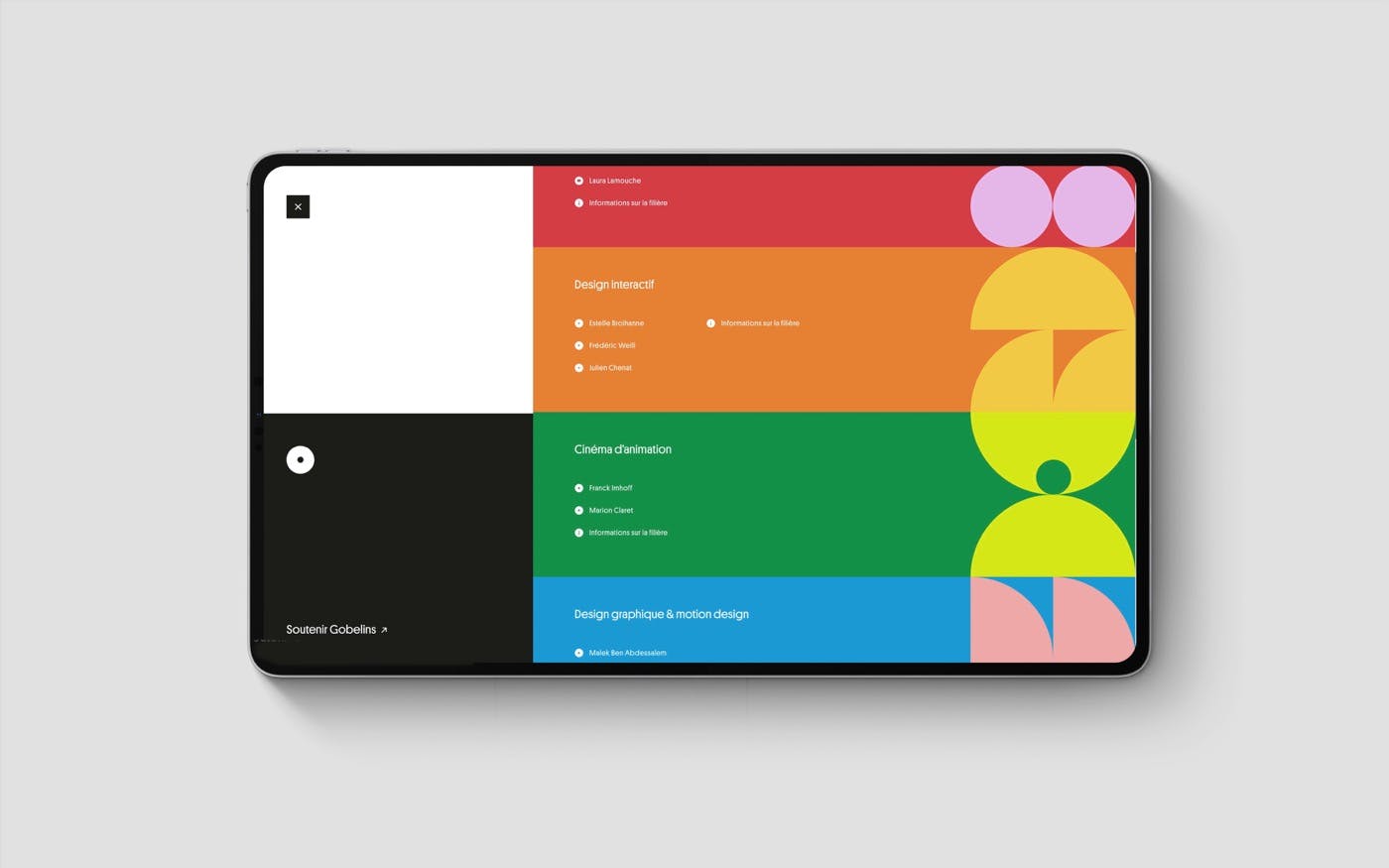
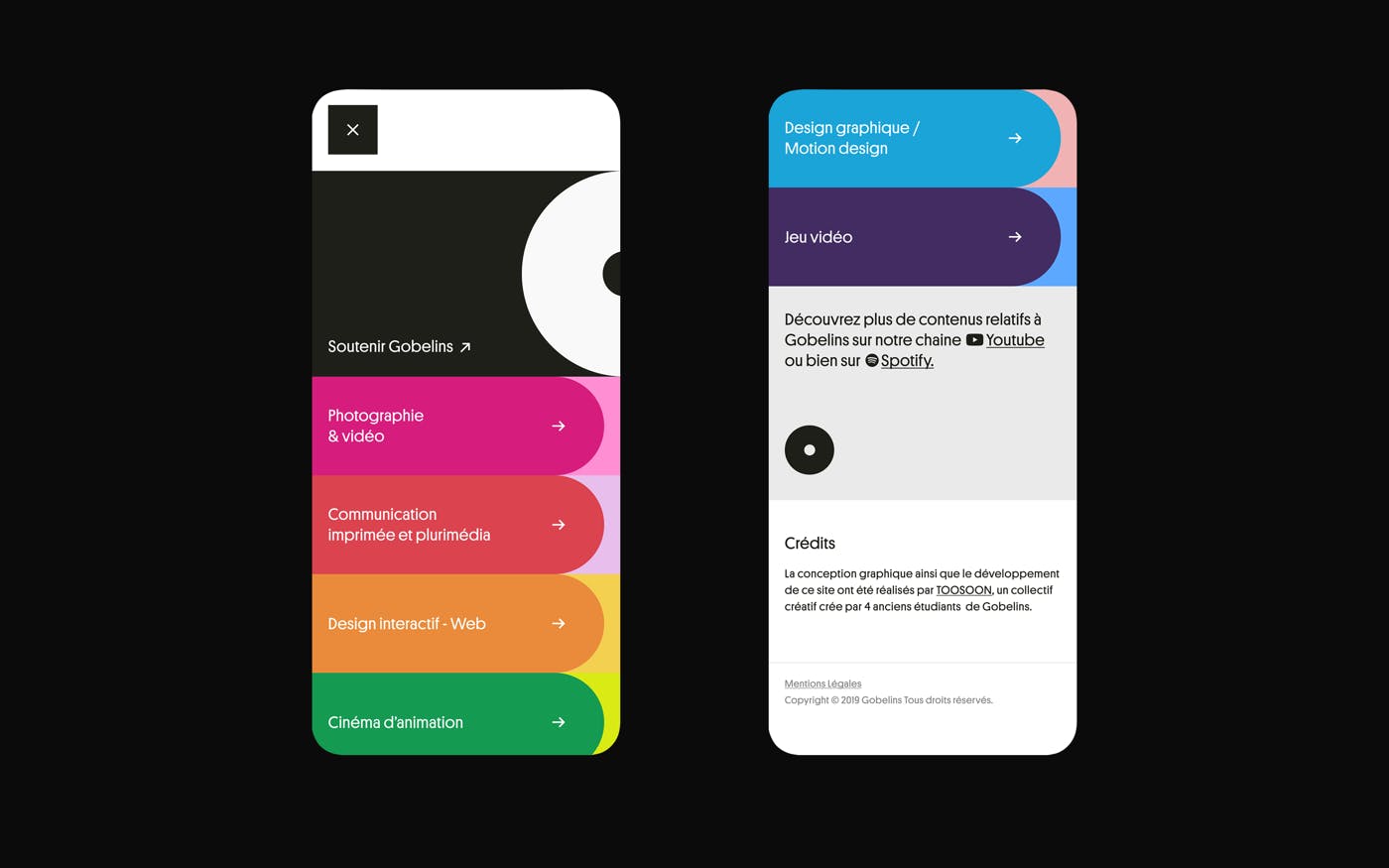
Talents Gobelins — Promotional Website
Website, Experience
2019
Official promotional website for the school of Gobelins new fundraiser about apprenticeship tax for companies. The main purpose of the site was to introduce the various training courses of the school in a very creative, as well as to raise awareness among companies of the importance of paying the 13% of their apprenticeship tax intended to finance schools. To do this, Gobelins wanted to use the graphic concept of the Rubik’s Cube.



192
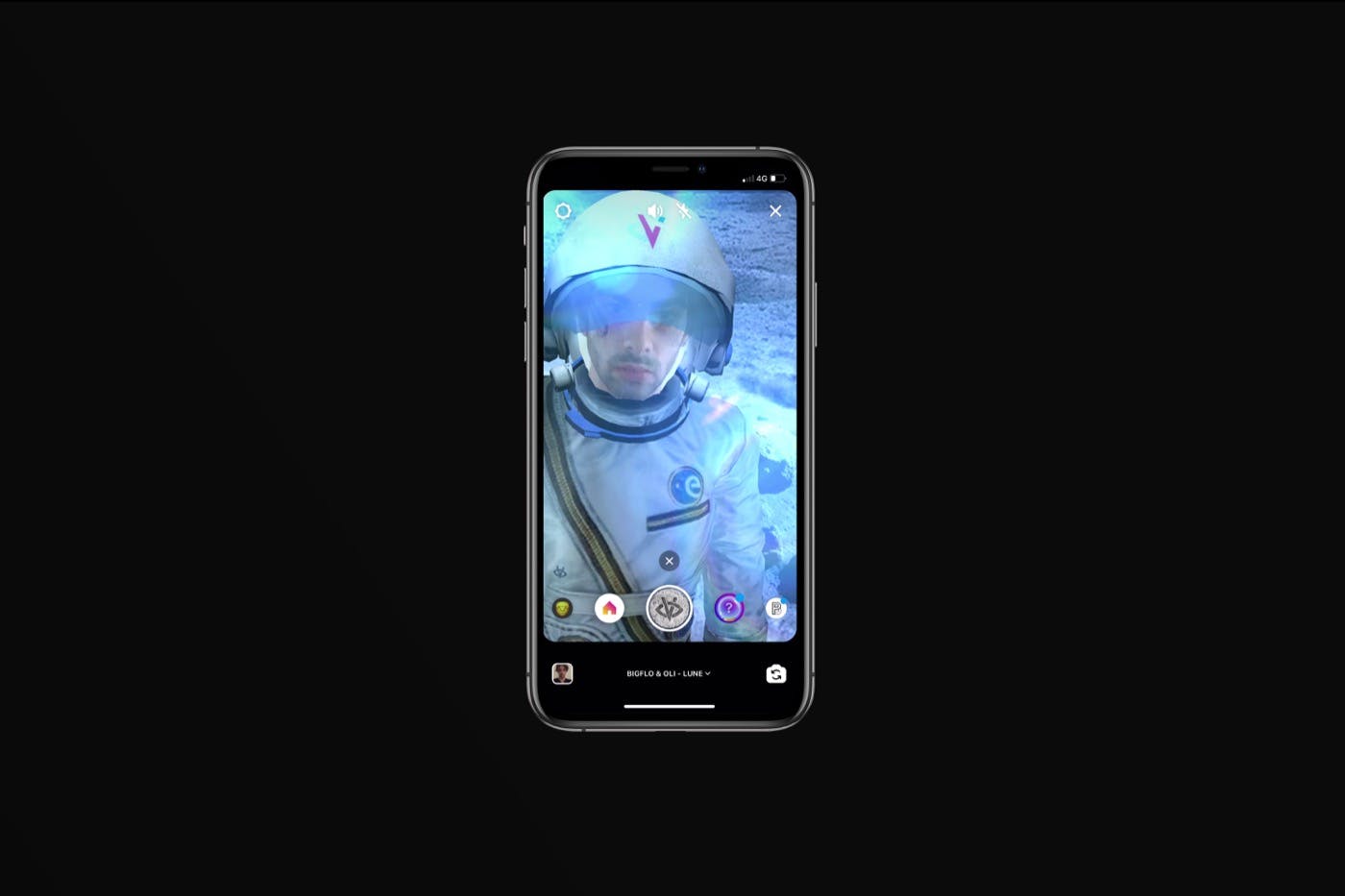
BigFlo & Oli, Sur La Lune — AR filter
AR
2019
AR filter I made to promote the new music video "Sur La Lune" by the french rappers Bigflo & Oli. The idea was to follow the storyline of the music video, and so bring the user directly on the moon, by making him wear an astronaut jumpsuit and exploring the environment of the Earth's satellite.

191
The Avener, Beautiful — Digital activation
Website, Experience
2019
Beautiful is the official music video we directed for The Avener and we made a digital activation in order to promote it. The idea was to stimulate the user's curiosity thanks to the randomness of the experience, to present pictures of the music video without revealing too much and to reward him with micro-interactions when he was sufficiently curious.


190
The Avener, Beautiful — Music Video
Music Video
2019
Official music video of the single "Beautiful" by The Avener. We directed the official music video for this song, with the help of our great partners and producers PANAMÆRA. "Beautiful" invites to escape, to letting go, but also to nostalgia. Its summer rhythmics and its languid melody take us into its stride and invite us to remember and celebrate these moments spent with our summer meetings.





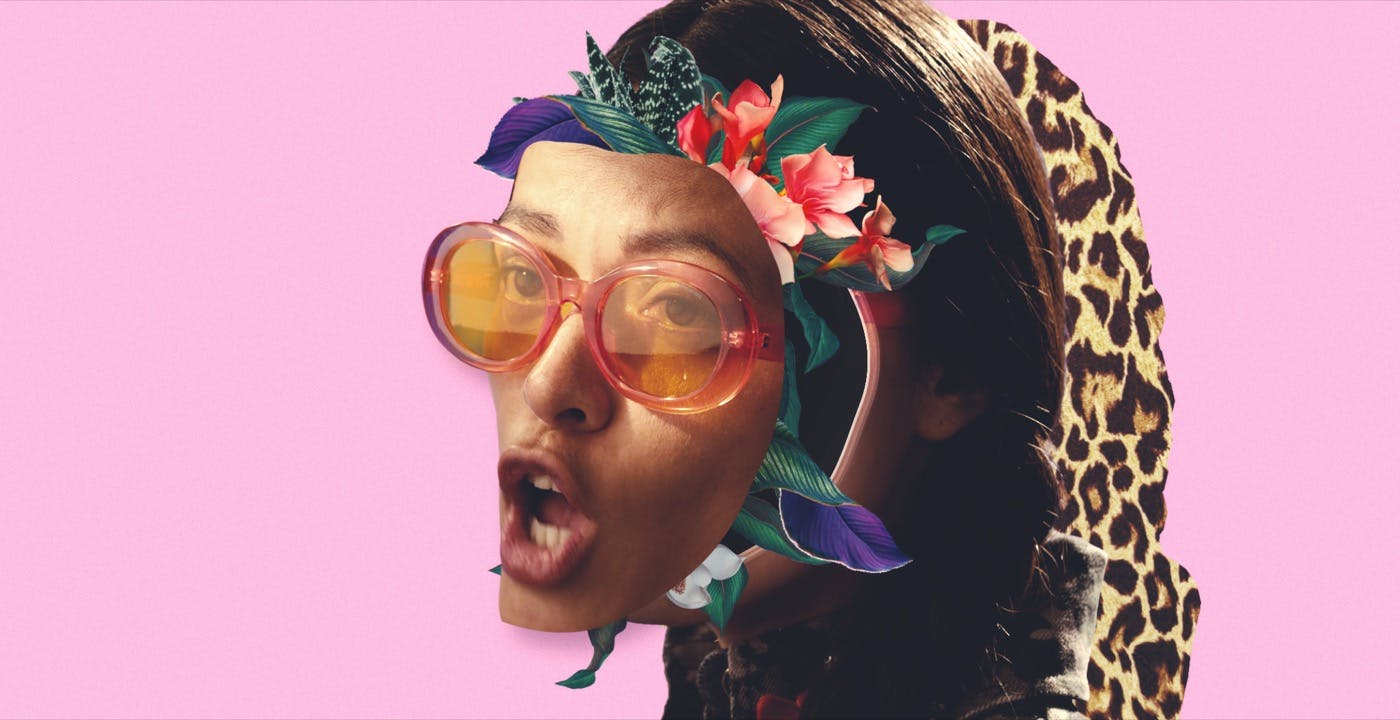
186
Mai Lan, Pumper — Music video
musicvideo
2018
Pumper is Mai Lan’s official music video that we imagined, directed, edited, designed and developed for her song “Pumper” in 2018. The purpose of this project was to provide a fun, interactive experience to play on any device, mixing music, interactions and video. This is the uninteractive version.




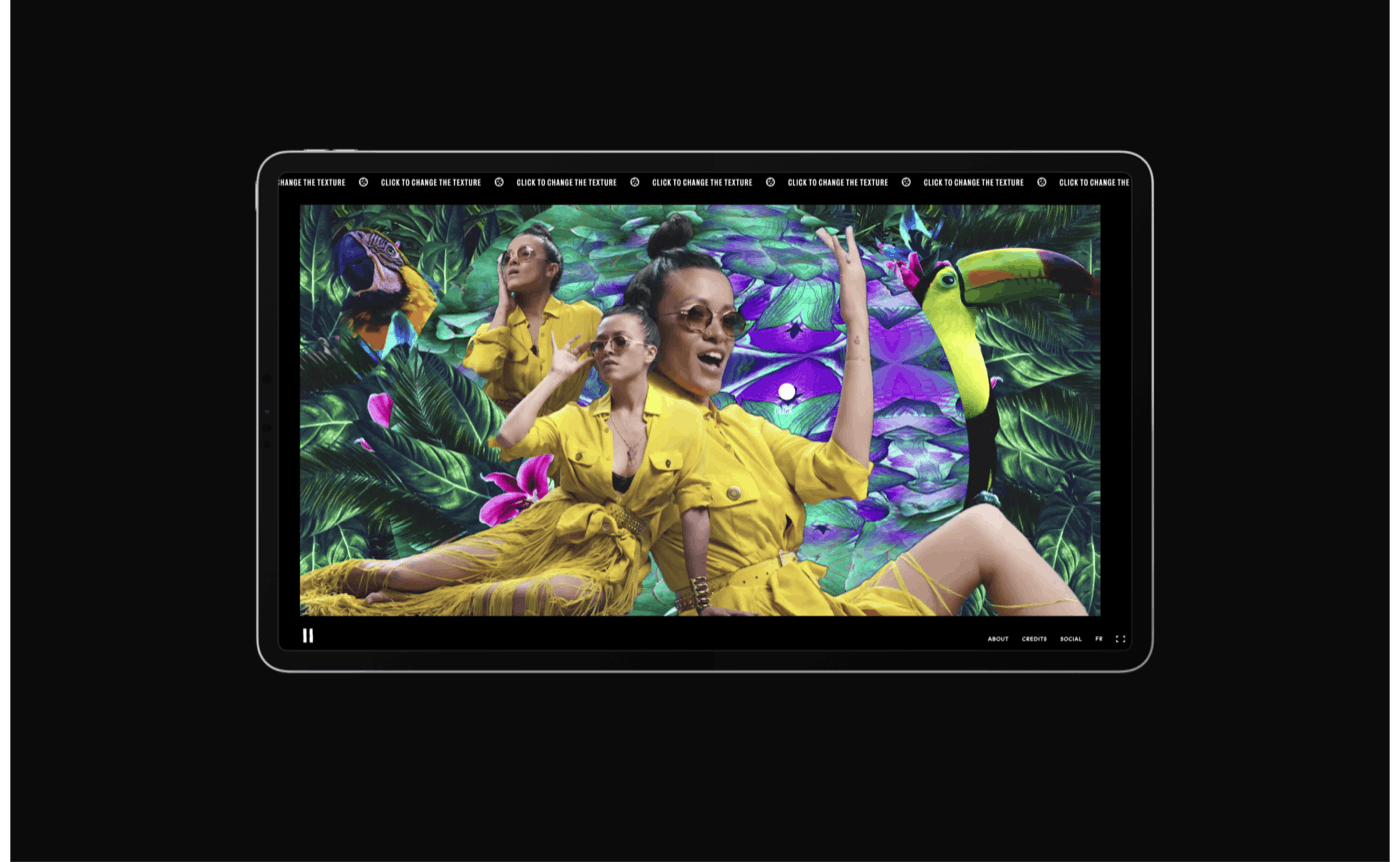
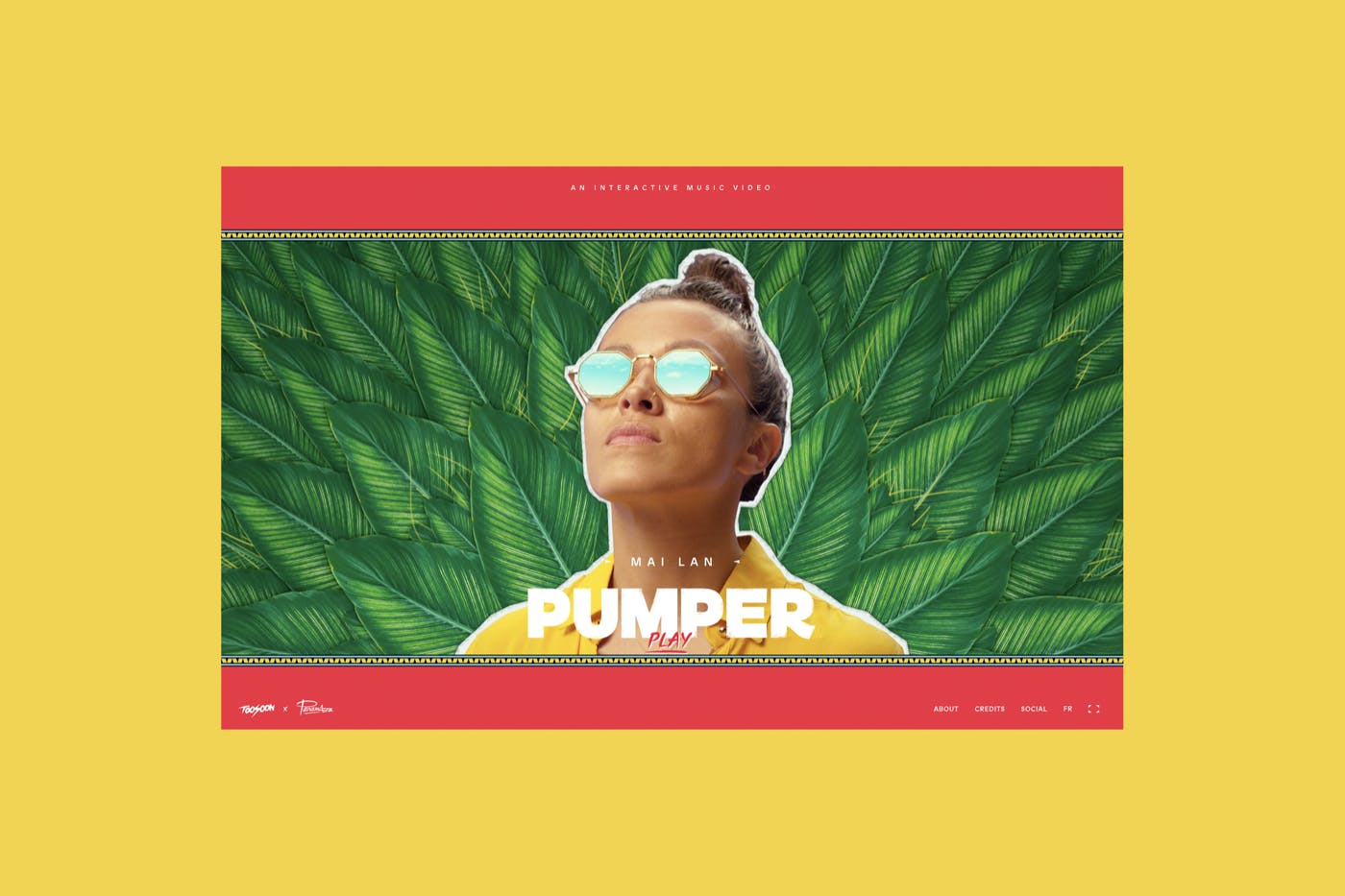
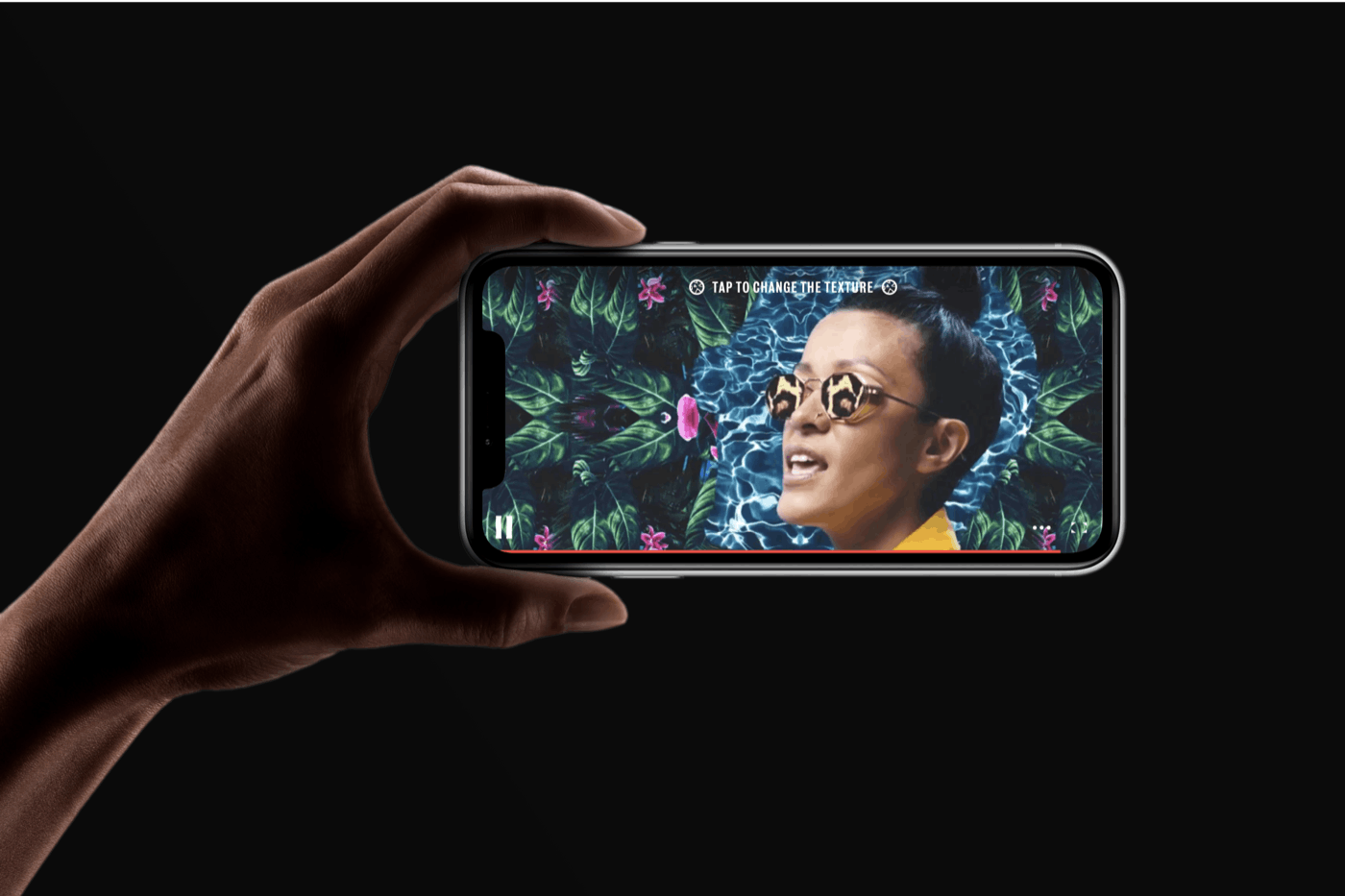
185
Mai Lan, Pumper — Interactive music video
Website, Motion, Music video, Experience
2018
Pumper is Mai Lan’s official interactive music video that we imagined, directed, edited, designed and developed for her song “Pumper” in 2018. The purpose of this project was to provide a fun, interactive and yet simple experience to play on any device, mixing music, interactions and video.



184
TOOSOON — Branding
Branding
2018
TOOSOON is the Paris-based creative collective focused on digital experiences and video direction I'm part of. We wanted an electrifying identity that mix the video and the digital aspect of the collective. We finally arrived to this visual identity.



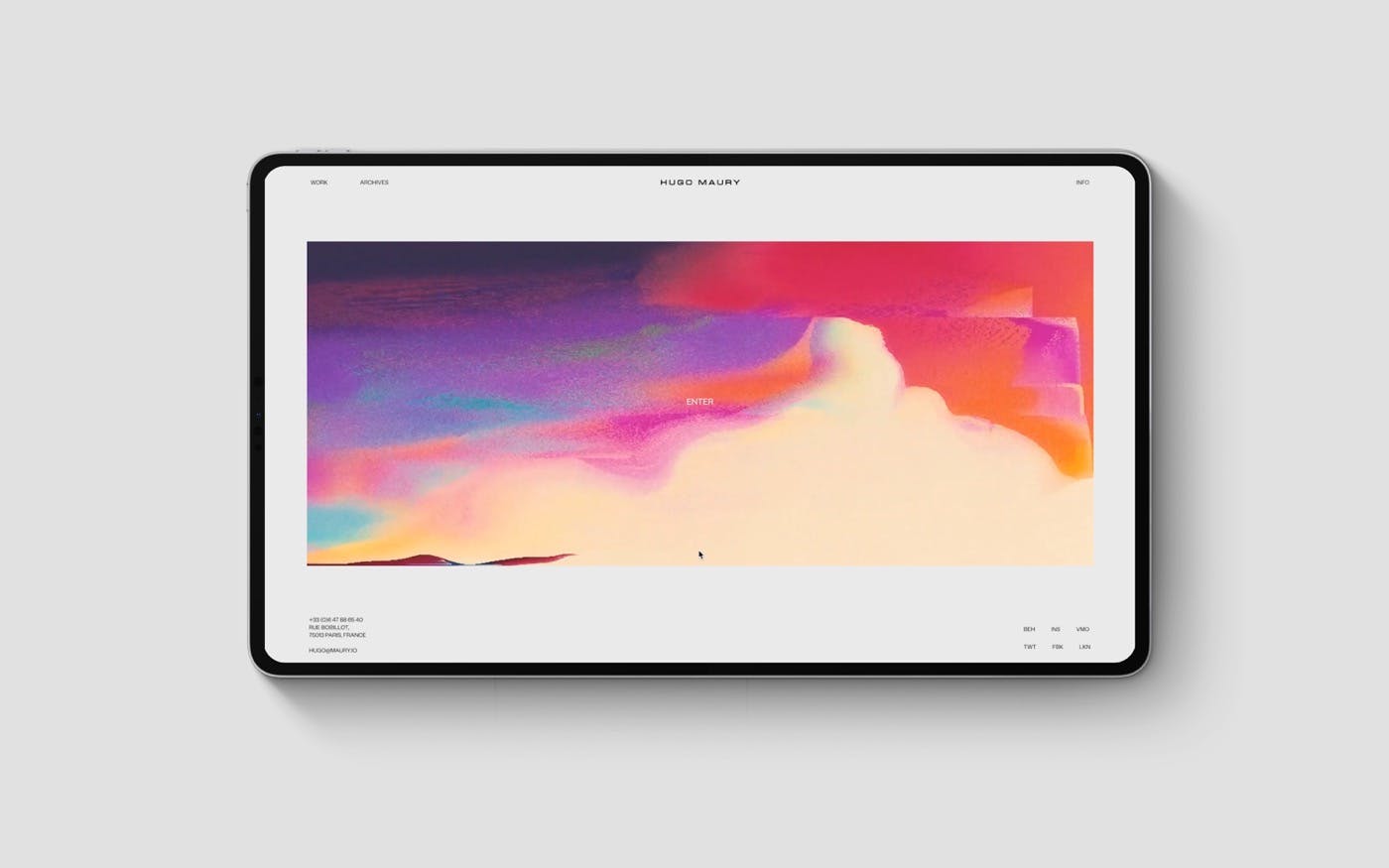
183
Portfolio 2018 — Personal Website
Website
2018
Personal portfolio of 2018. This is my first portfolio I designed and developed as a freelance, so the objective was to show my work and my profile in order to get new opportunities.


182
Animated Covers — Animating famous album covers
Motion
2018
I animated several album covers, as a personal project. The idea of this project was to give life to covers by learning new animation techniques. This allowed me to play with several tools based on machine learning or style transfer.
181
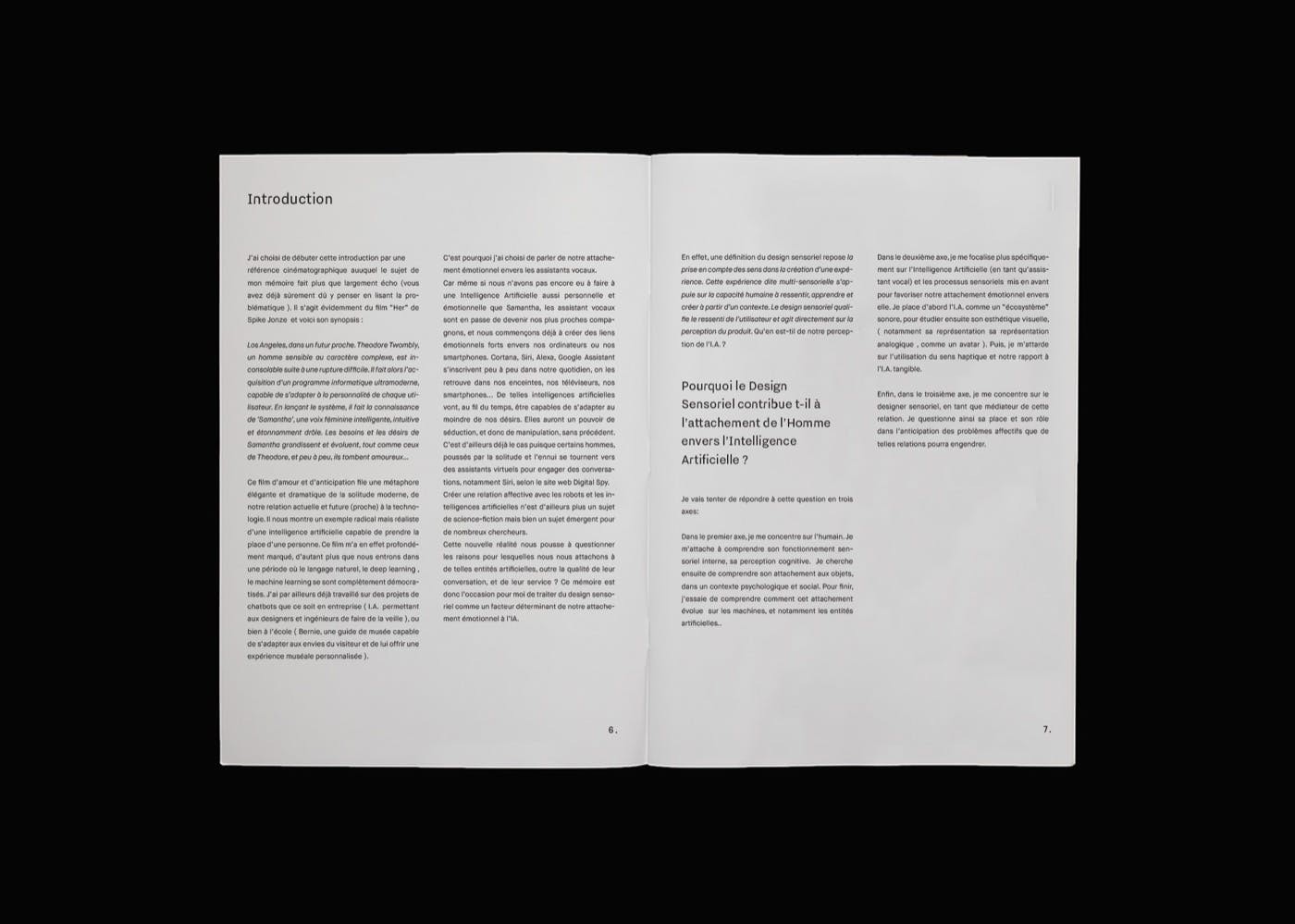
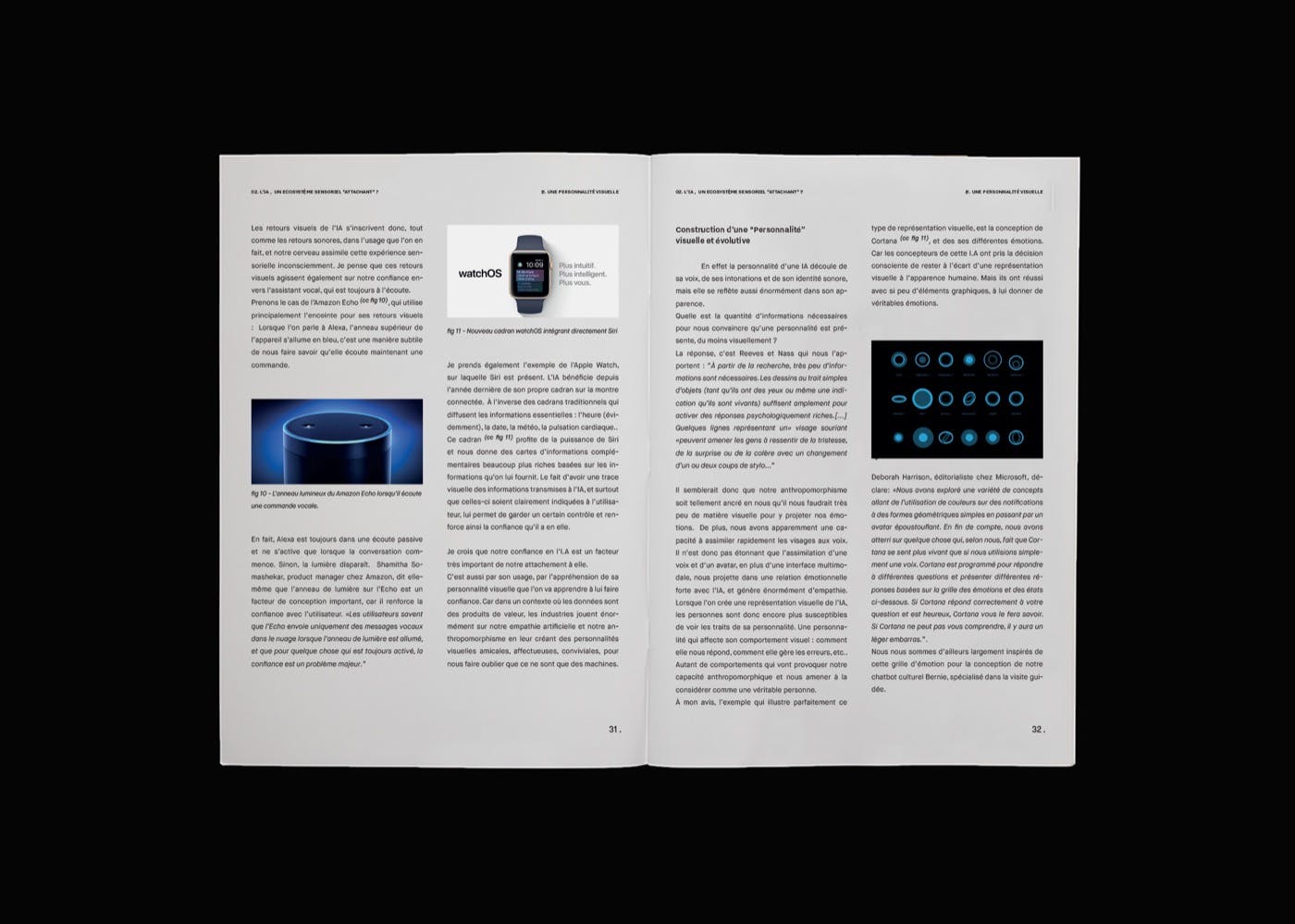
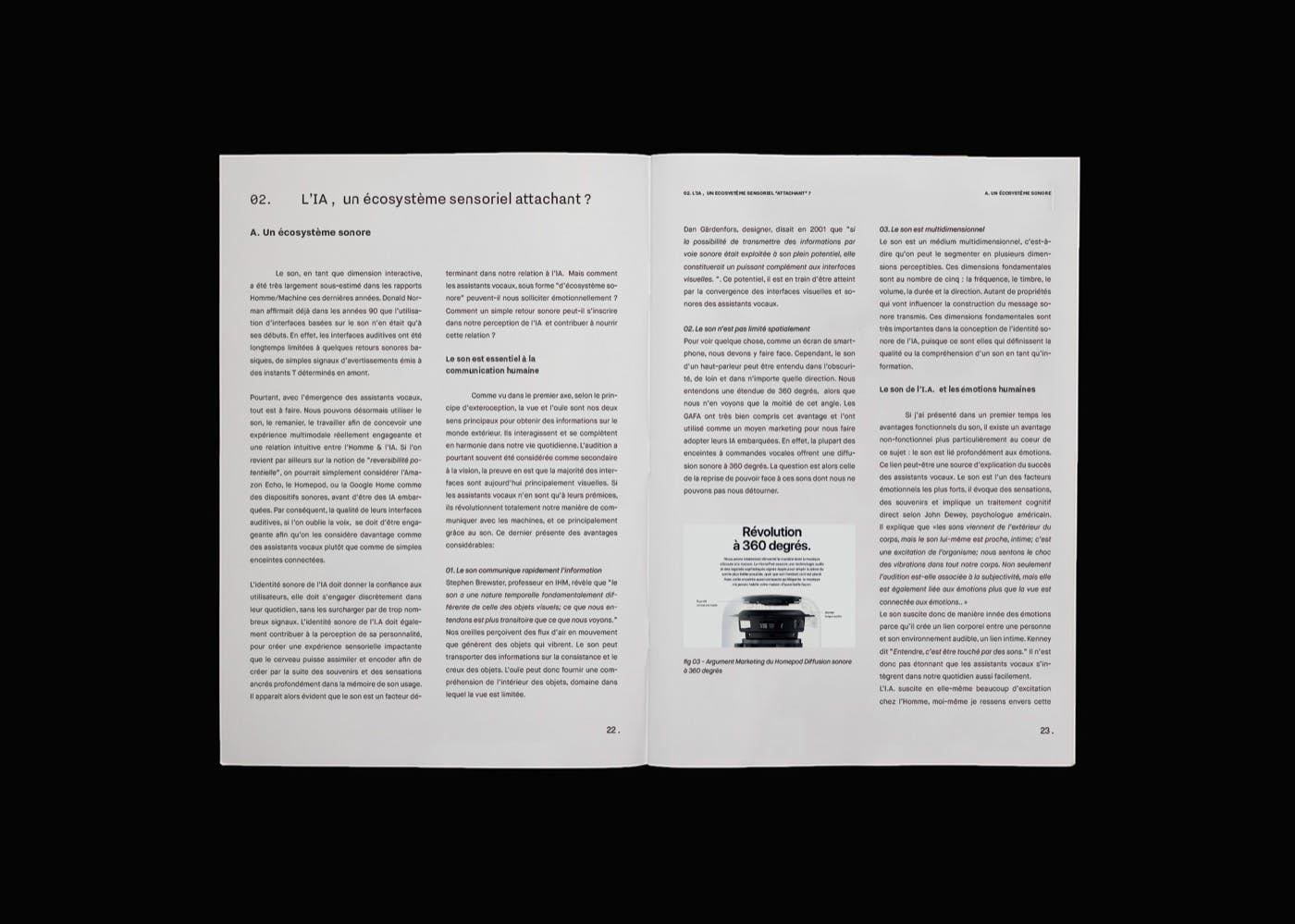
Dissertation — Sensorial Design & Artificial Intelligence
Dissertation, Print
2018
Treating sensory design as a determining factor of our emotional attachment to A.I. Why does sensory design contribute to Man’s attachment to Artificial Intelligence? I try to answer this in 3 axes: The human's'cognitive perception, the sensory processes put forward to promote our emotional attachment and the sensory designer.




180
Franprix — Packaging Concepts
Branding
2018
Franprix, a French supermarket brand, wanted to recreate its packaging design system to be more transparent with its consumers. I worked on the rebranding of packagings and I designed several packaging concepts that would adapt more easily to all products of the brand.




176
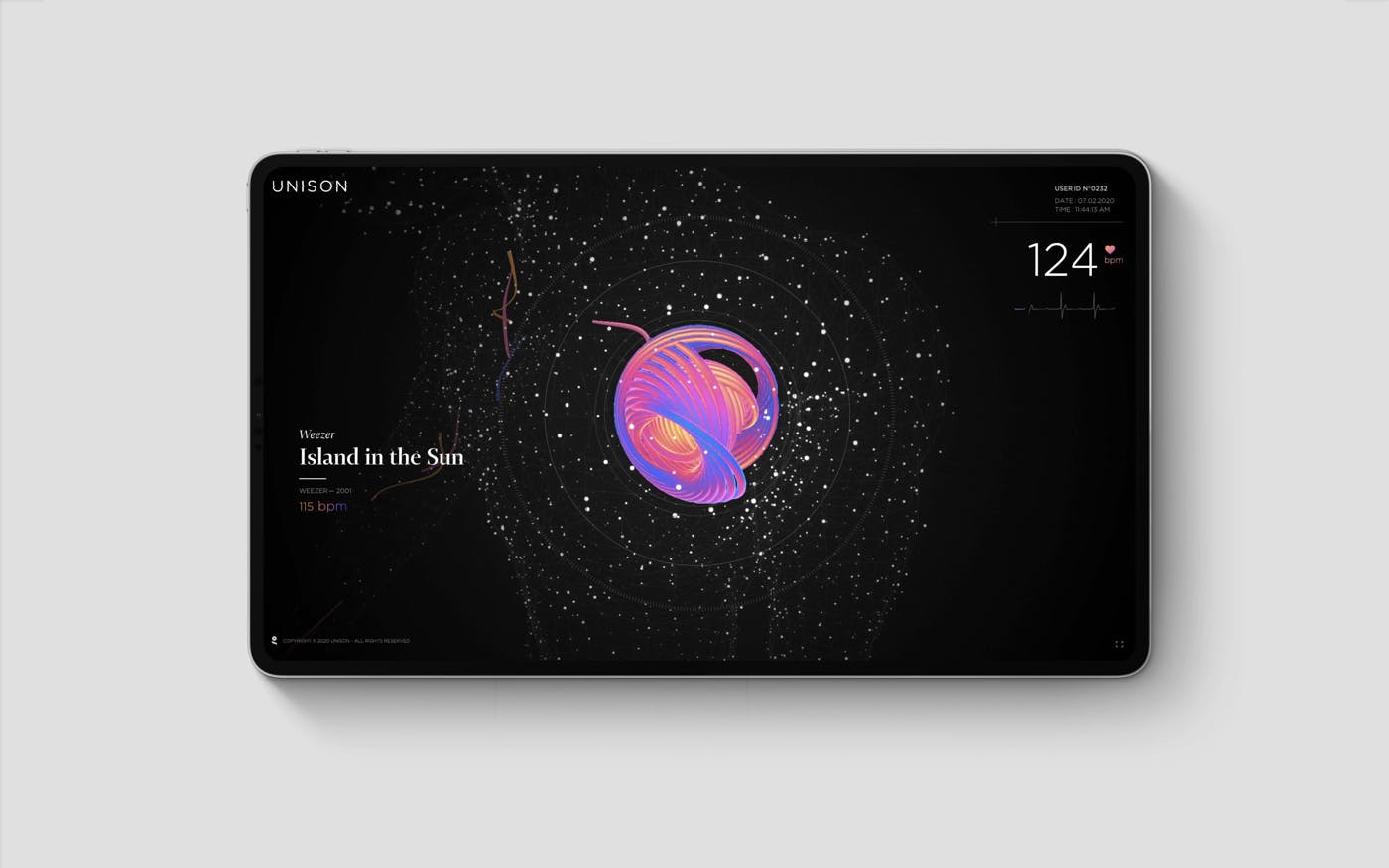
Unison® — Interactive music installation
website, experience
2017
Unison® ultimately allows us to reconsider our body and environment to the user, by offering them new perceptions of them. It is Arduino and WebGL based experiment: music is played through a web interface which visually transcribes the result. After calibrating the device, the first capture of the pulses follows. The screen displays the user's heart rate with the unit: BPM (Beat Per Minute). The music, which is synchronized to the BPM of the heart, is played gradually and every 15/20 seconds, the sensor recalculate the BPM.


175
Bernie®— Motion teaser
Motion, Chatbot
2017
Official Teaser of Bernie®App we made in motion design. The purpose was to illustrate the dynamism and the intelligence of this chatbot showing its main features combined with playful colors and illustrations.
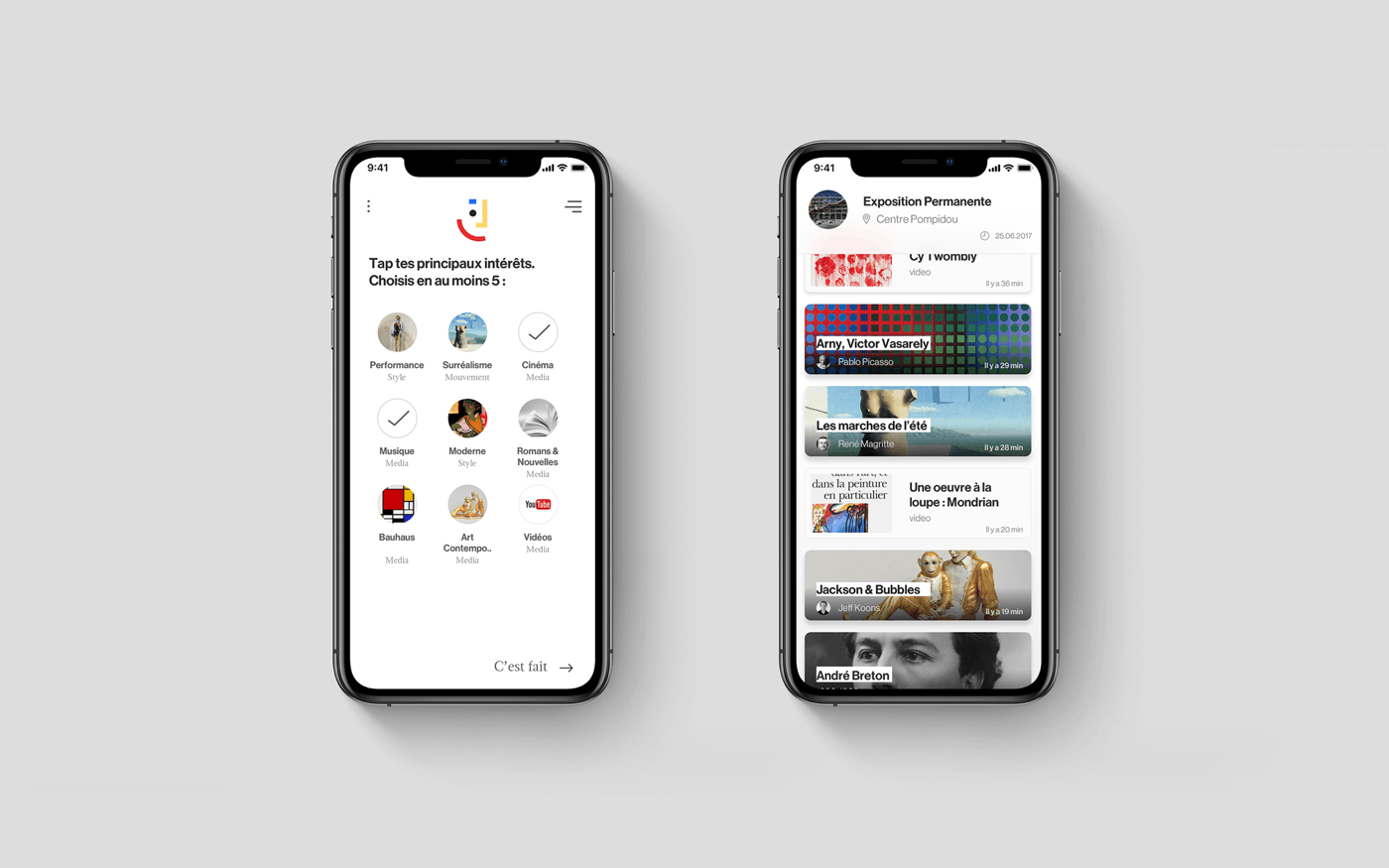
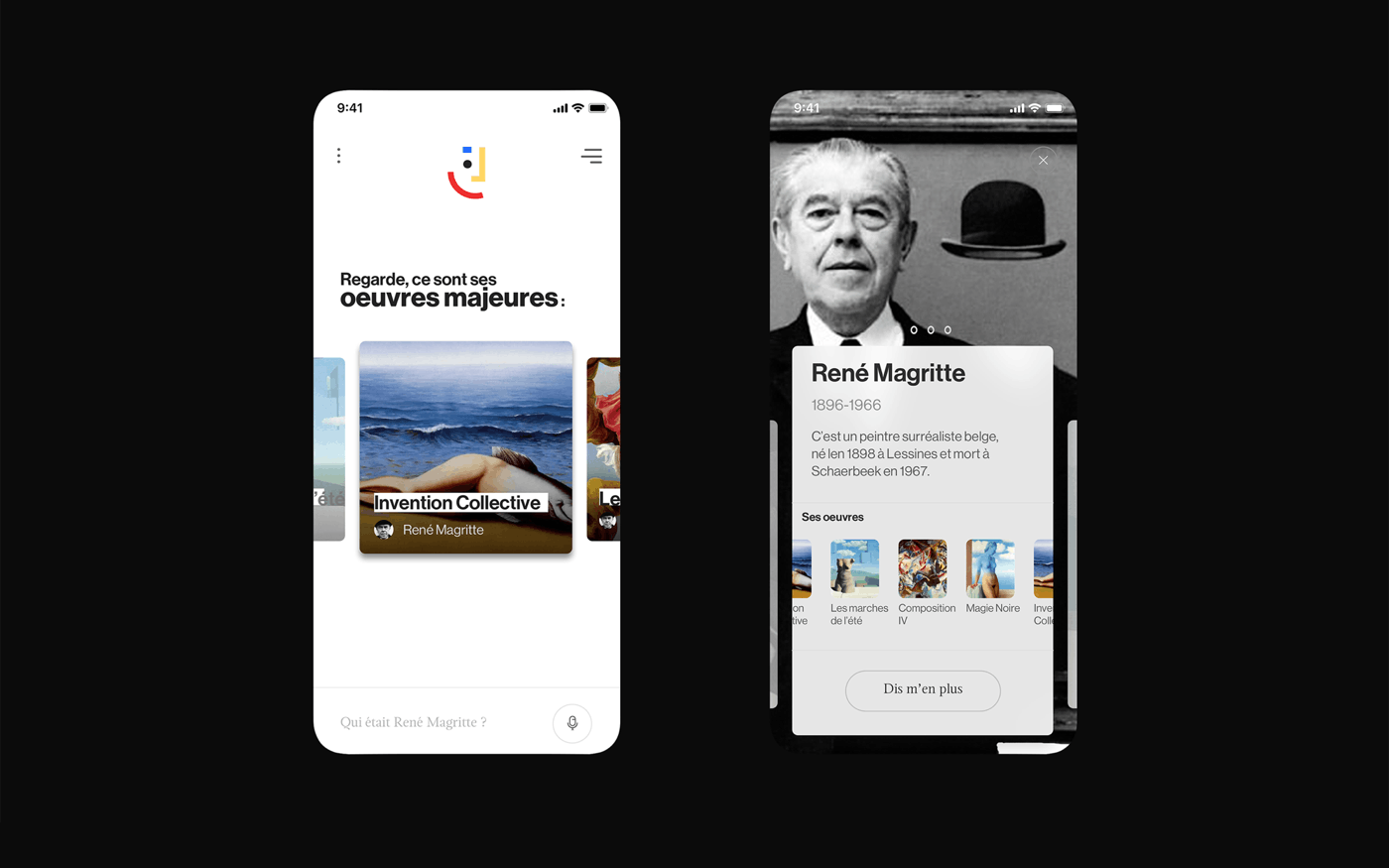
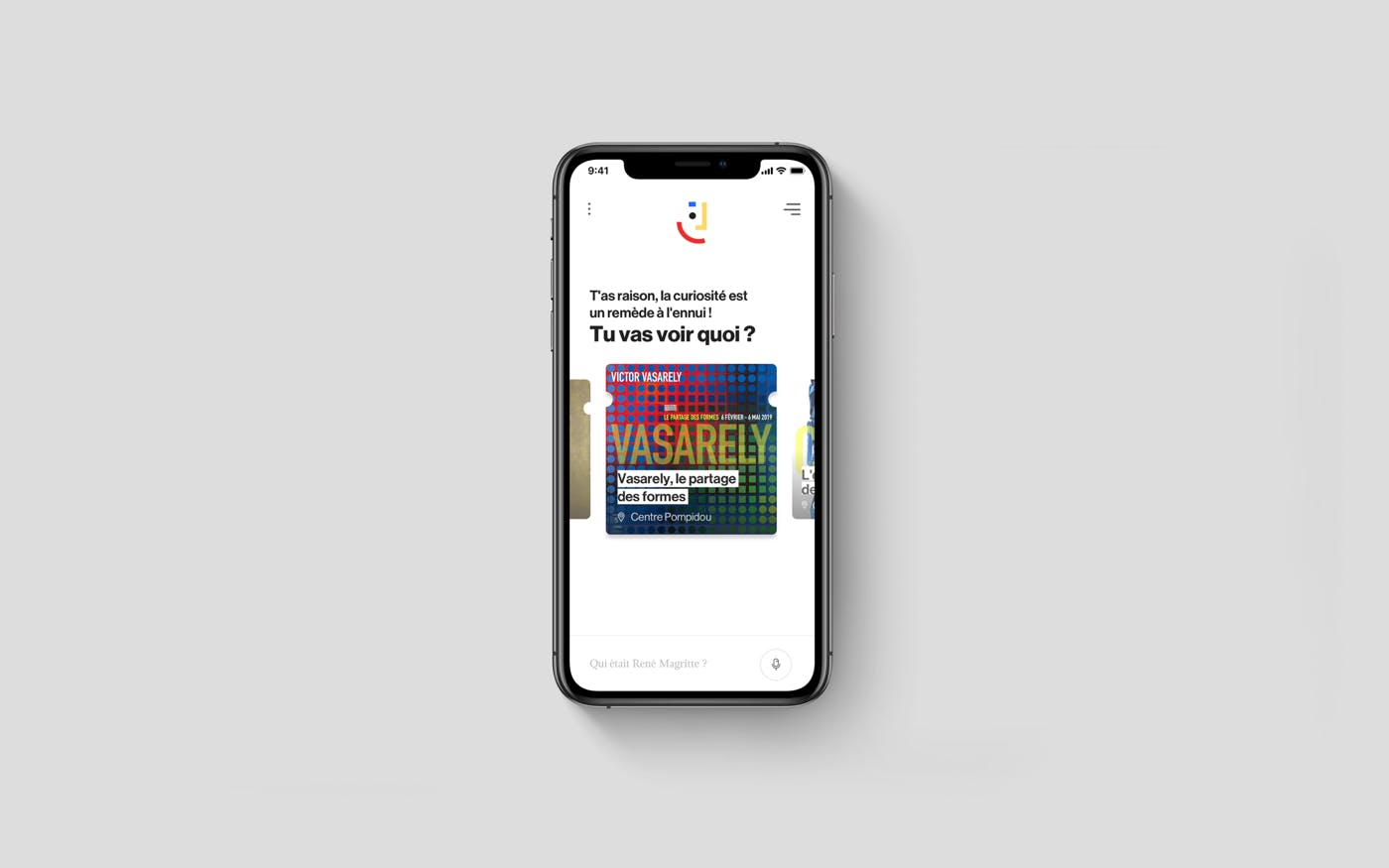
174
Bernie®— Cultural chatbot app
Chatbot
2017
Bernie® is a chatbot designed to replace audio and traditionnal guides in museums. By getting to know the user, he can offer him a totally personalized guided tour according to his expectations, his desires. Bernie® can offer new knowledge perspectives to the user. Bernie® was designed to fit perfectly to any exhibition, he can learn from museum curators, and master any piece of art, any artist biograph, and any interesting knowledge relative to the exhibition.



173
UrbanMod — Futuristic transport pod
Motion, Experience
2017
Urbanmod is an immersive experience exploring new mobility transports. This is a 3D experience where users can explore a futuristic mobility pod and new experiences of transport.


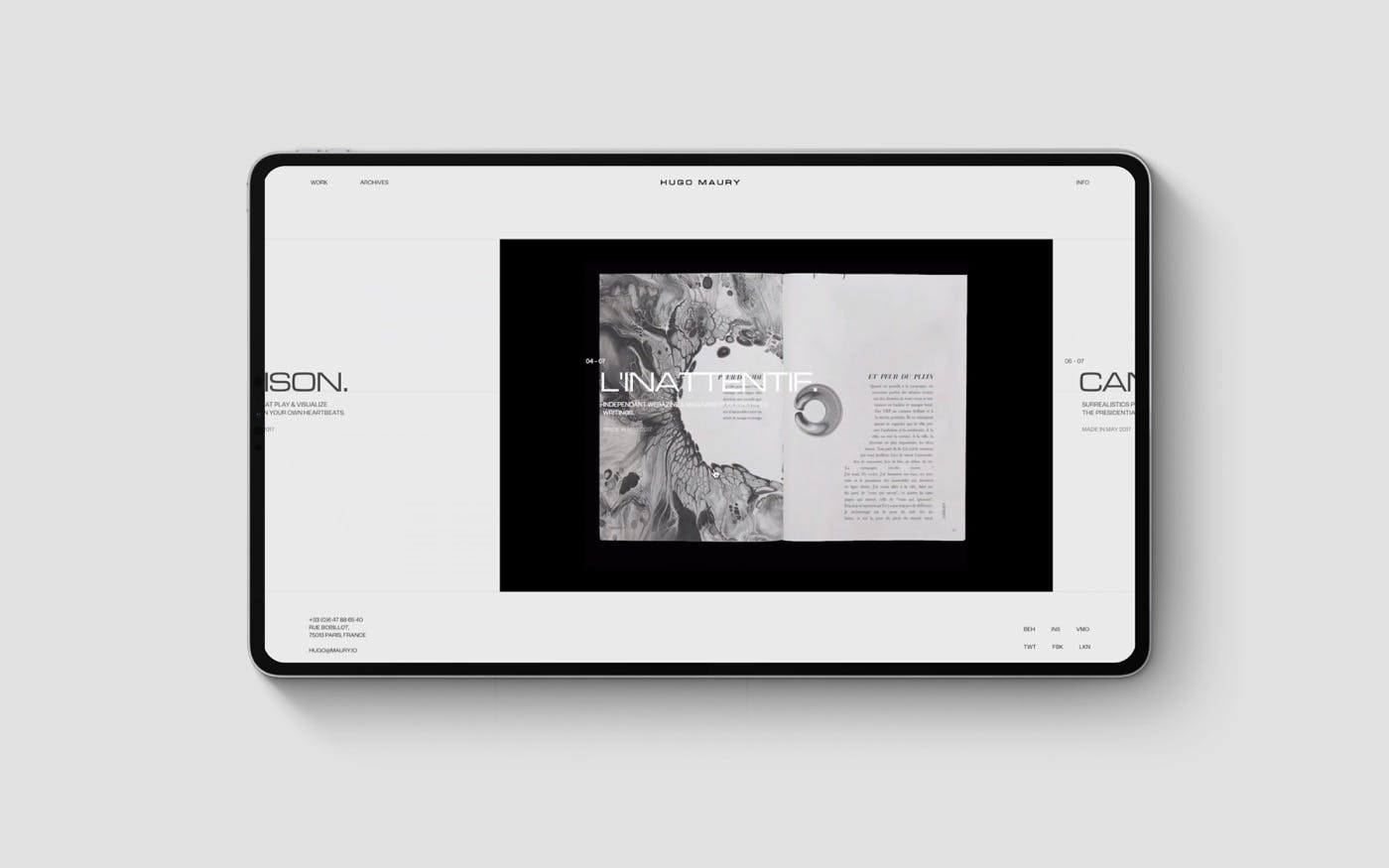
172
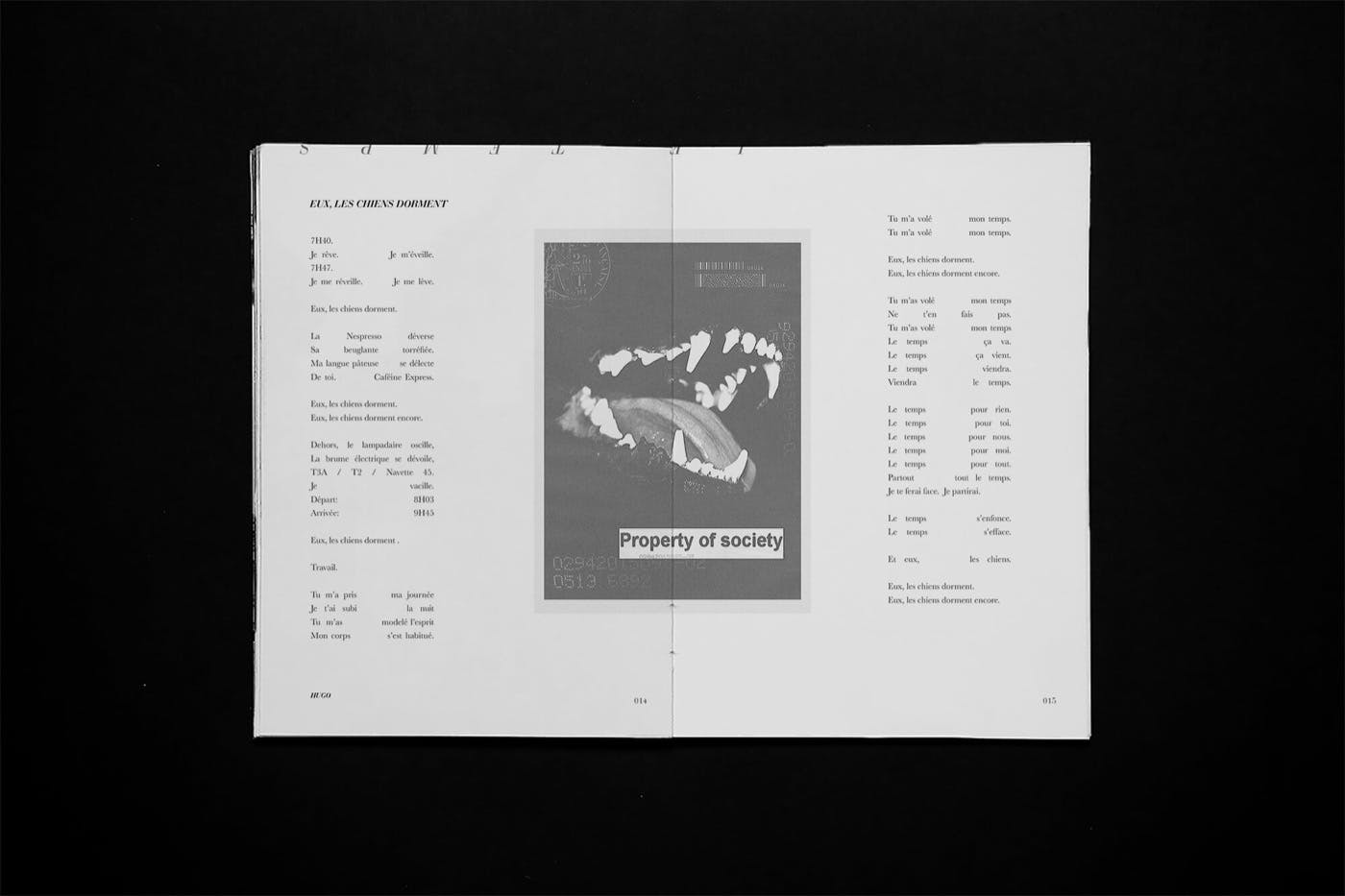
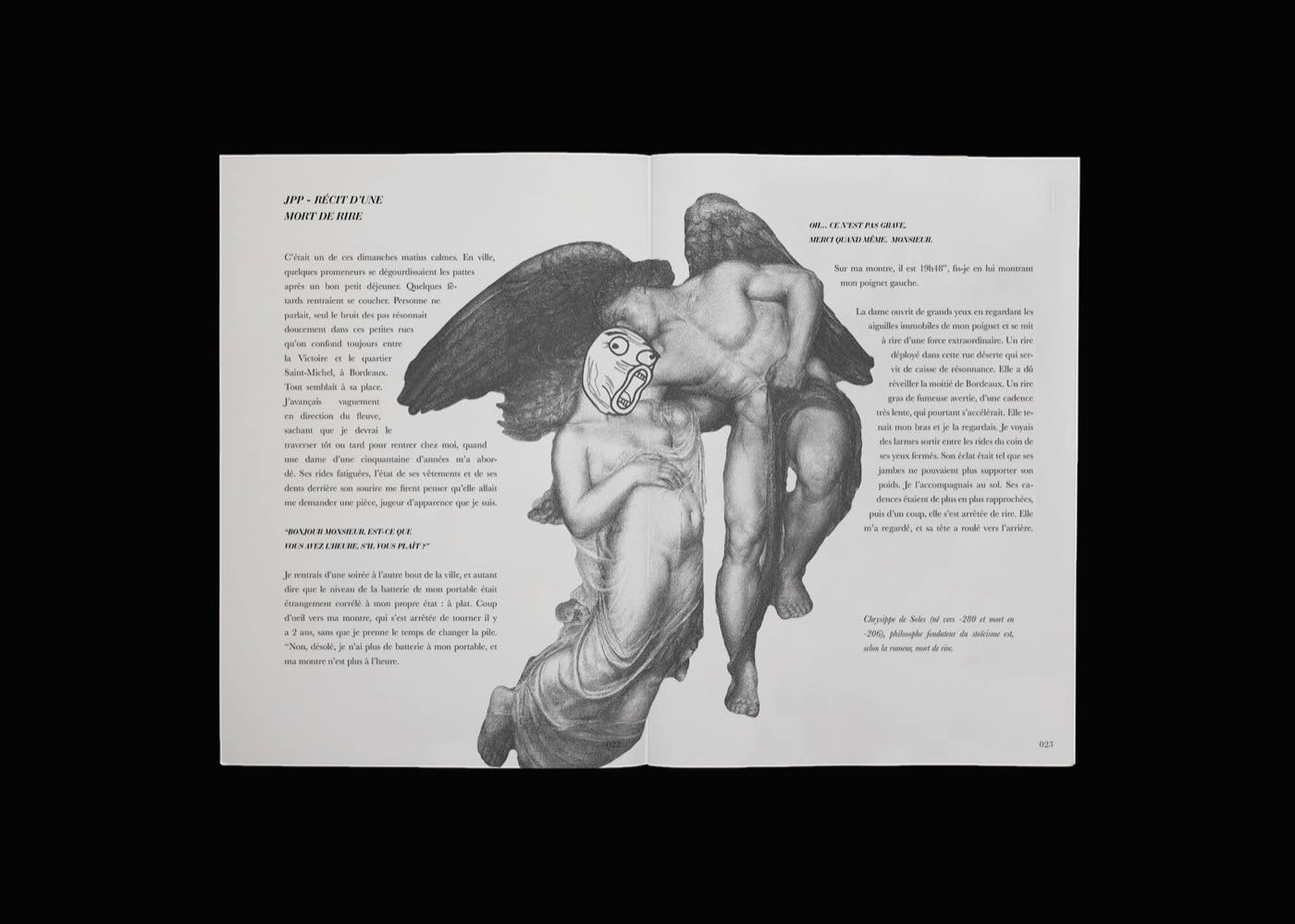
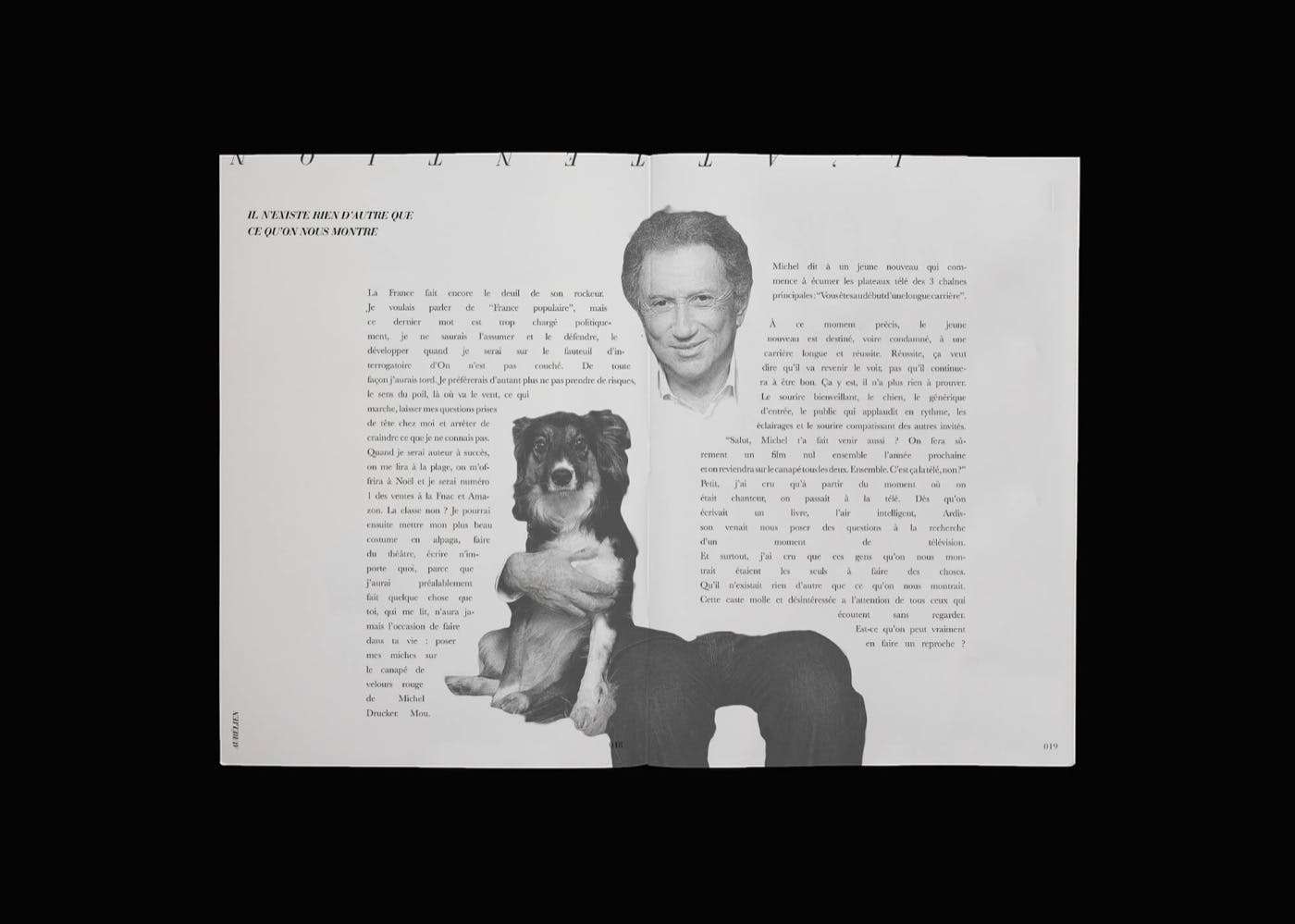
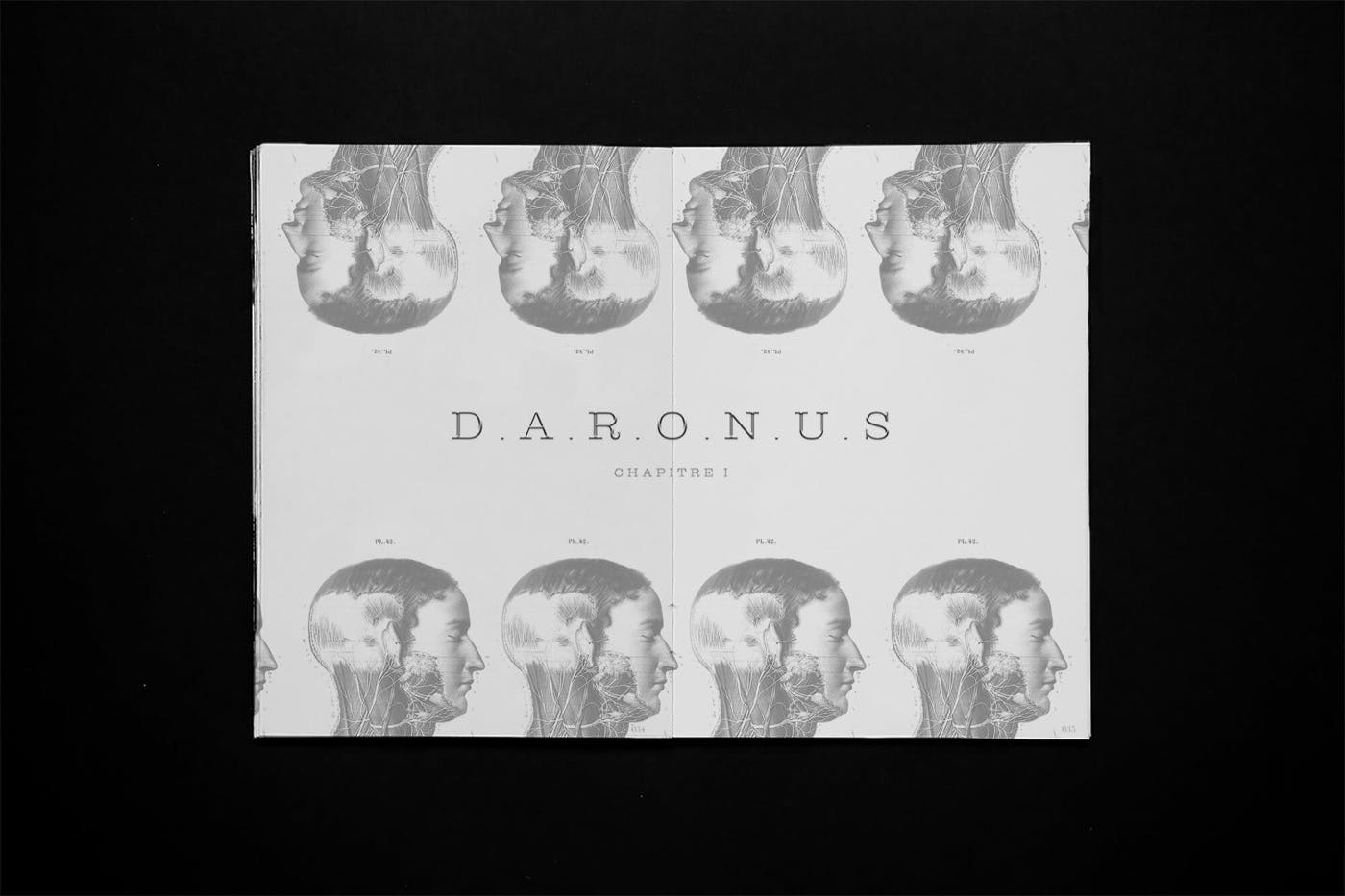
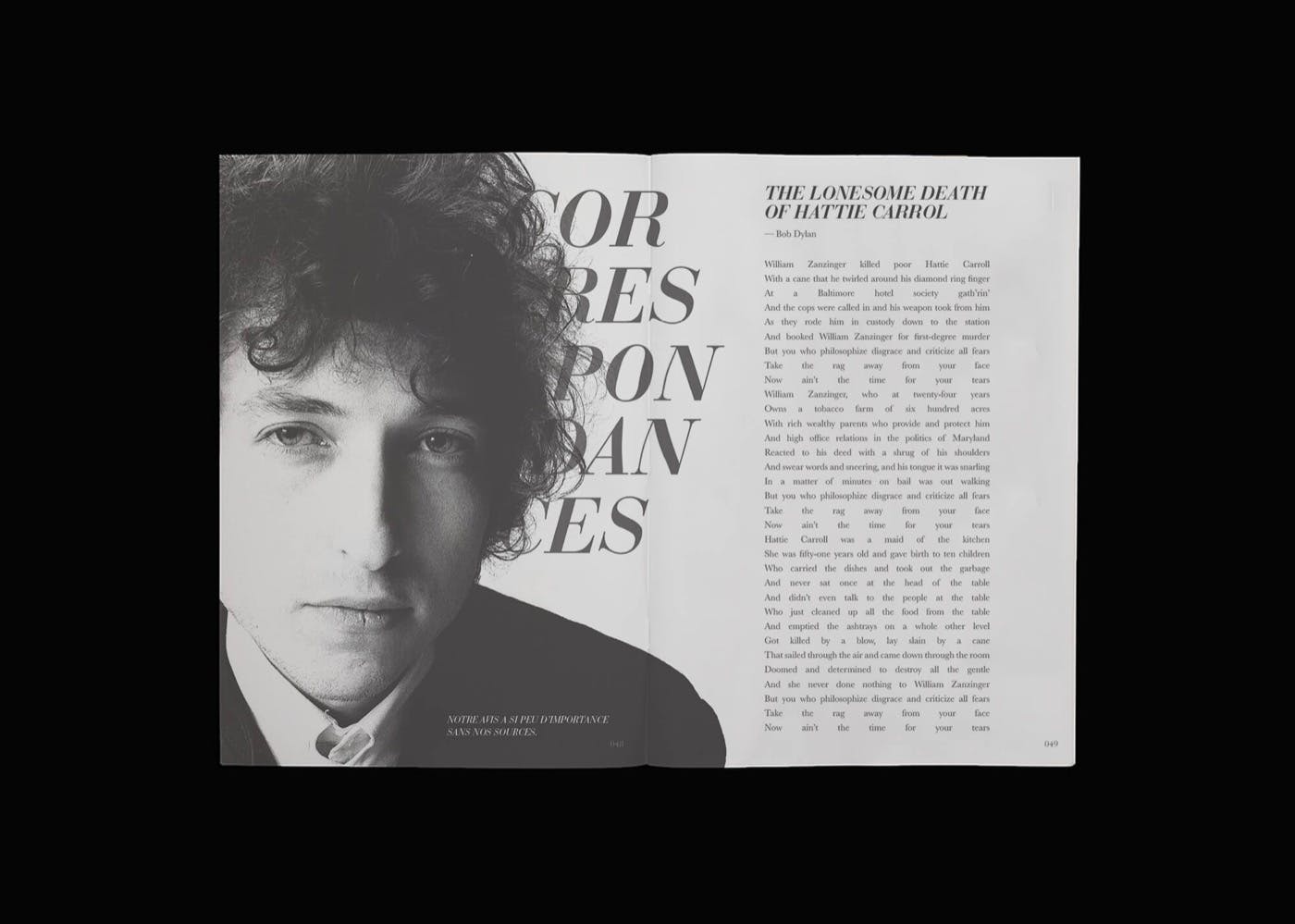
L'Inattentif — Magazine
2017
L'Inattentif is an independant magazine of free-writings. It is a place where authors can published their personal feelings, free writings, thesis etc.. I was in charge of the design at the beginning of the magazine.







171
Candidates — Surrealistic portraits
Motion
2017
Candidates is a collection of surrealistics animated portraits of politicians. This is a personal project profiling the candidates for the presidential election of 2017 in funny surrealistics animated gifs.
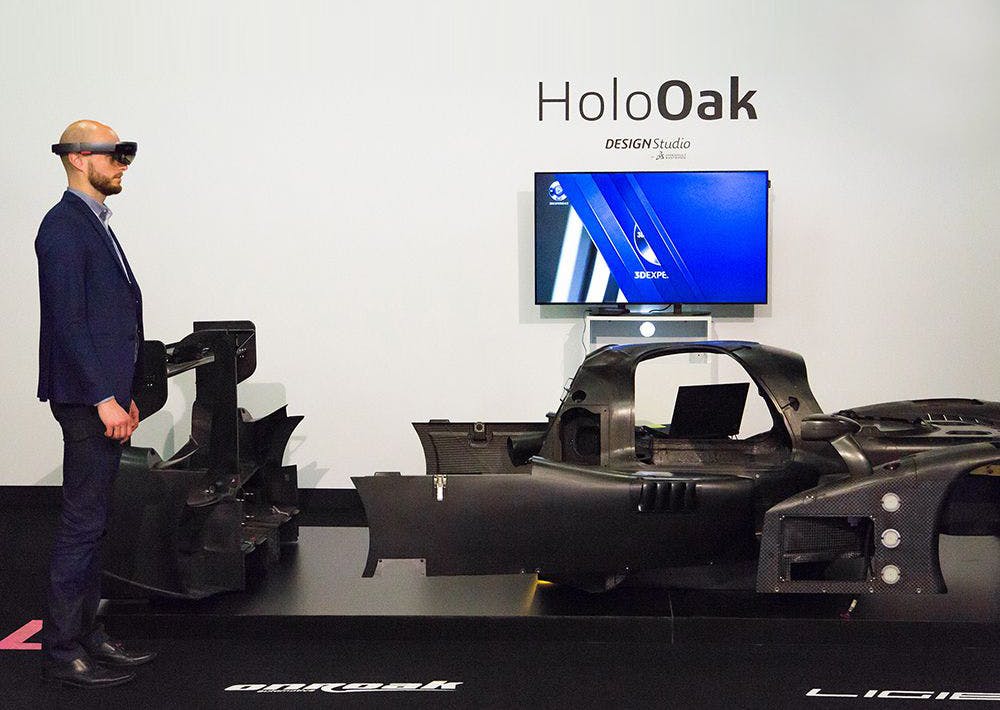
170
HoloOak — AR Hololens Experience
AR, Experience
2017
HoloOak is an immersive experience of crisis resolution during "Les 24h du Mans" on Microsoft Hololens. Immersive experience of crisis resolution in Augmented Reality ( Microsoft Hololens ). During "Les 24h du Mans", the user plays the role of the mechanician or the manager to resolve the driver issues.



166
World Best's Bars - Website Motion Teaser
Website Motion
2016
Pernod-Ricard provide a digital guide of the best bars around the world, a web platform called World Best's Bar. The website brings the most exceptional places of conviviality from around the world. I worked on the motion video to tease this web platform at the agency Void.
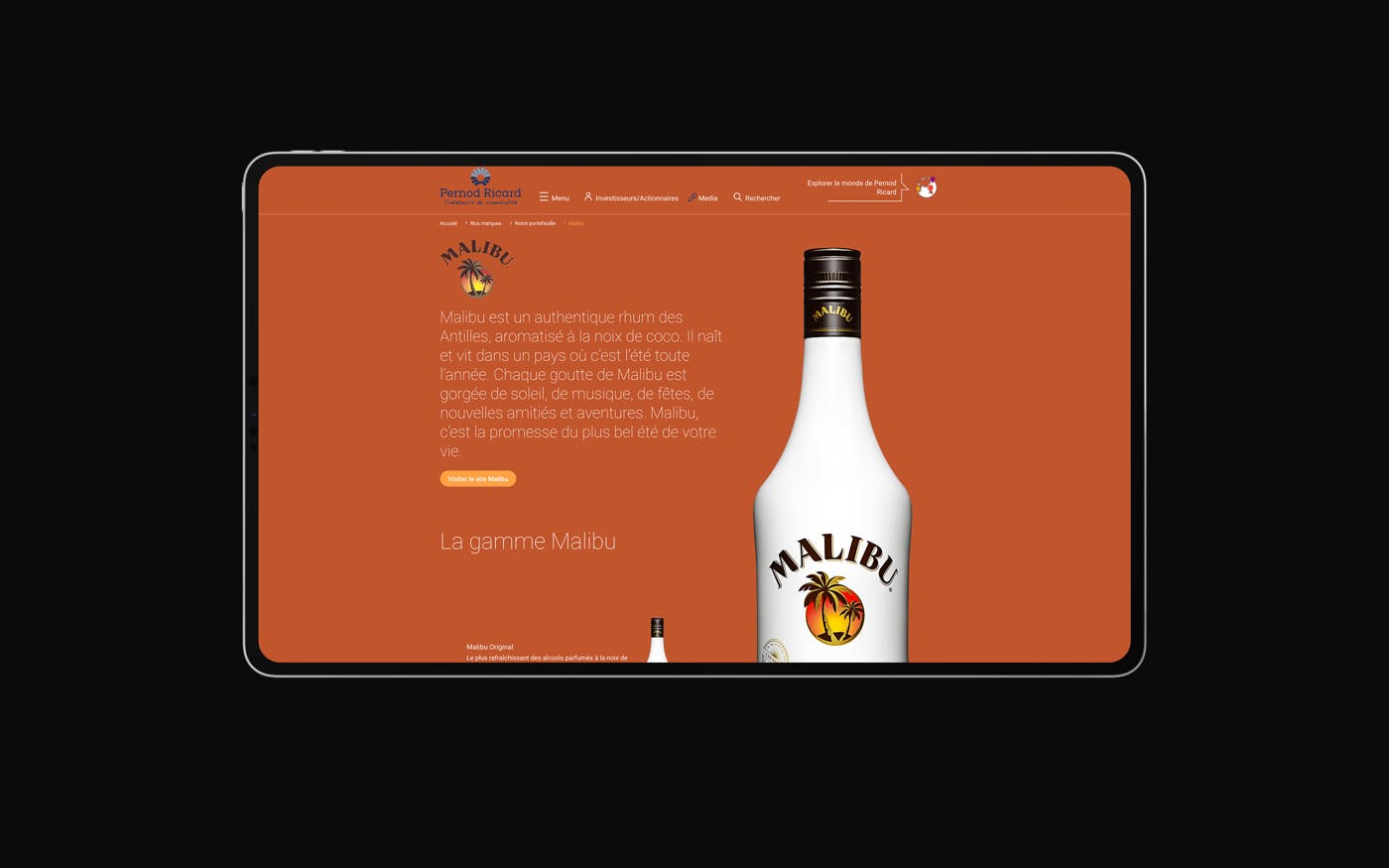
165
Pernod Ricard — Official Website
Website
2016
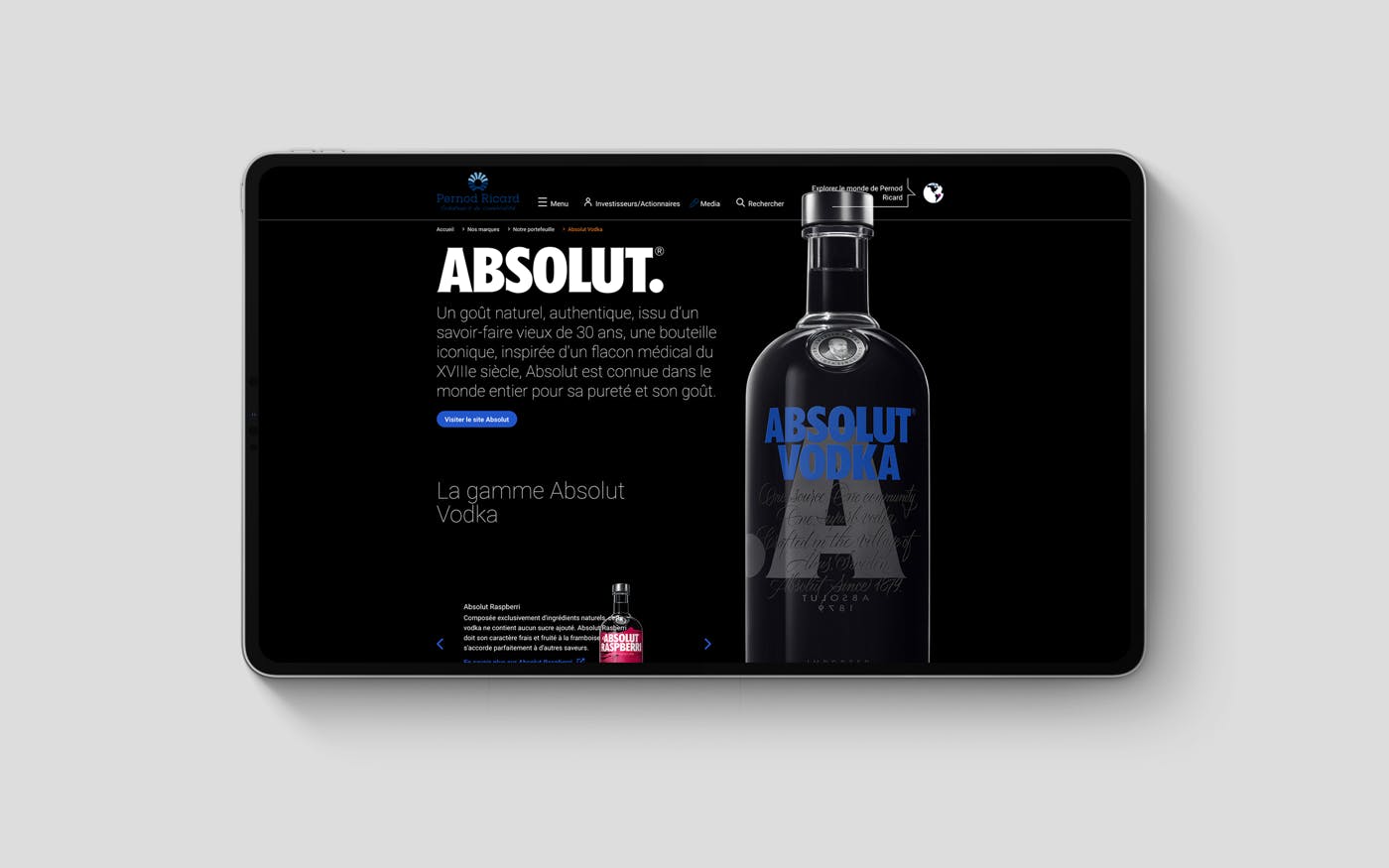
PernodRicard.com is a digital hub for the mondial leader of wine & spirituous. Pernod Ricard's website is a digital ecosystem composed of a set of premium brands such as Absolut, Chivas, Mumm, Jameson, HavanaClub, and many others .. I worked on this project at the agency Void.


164
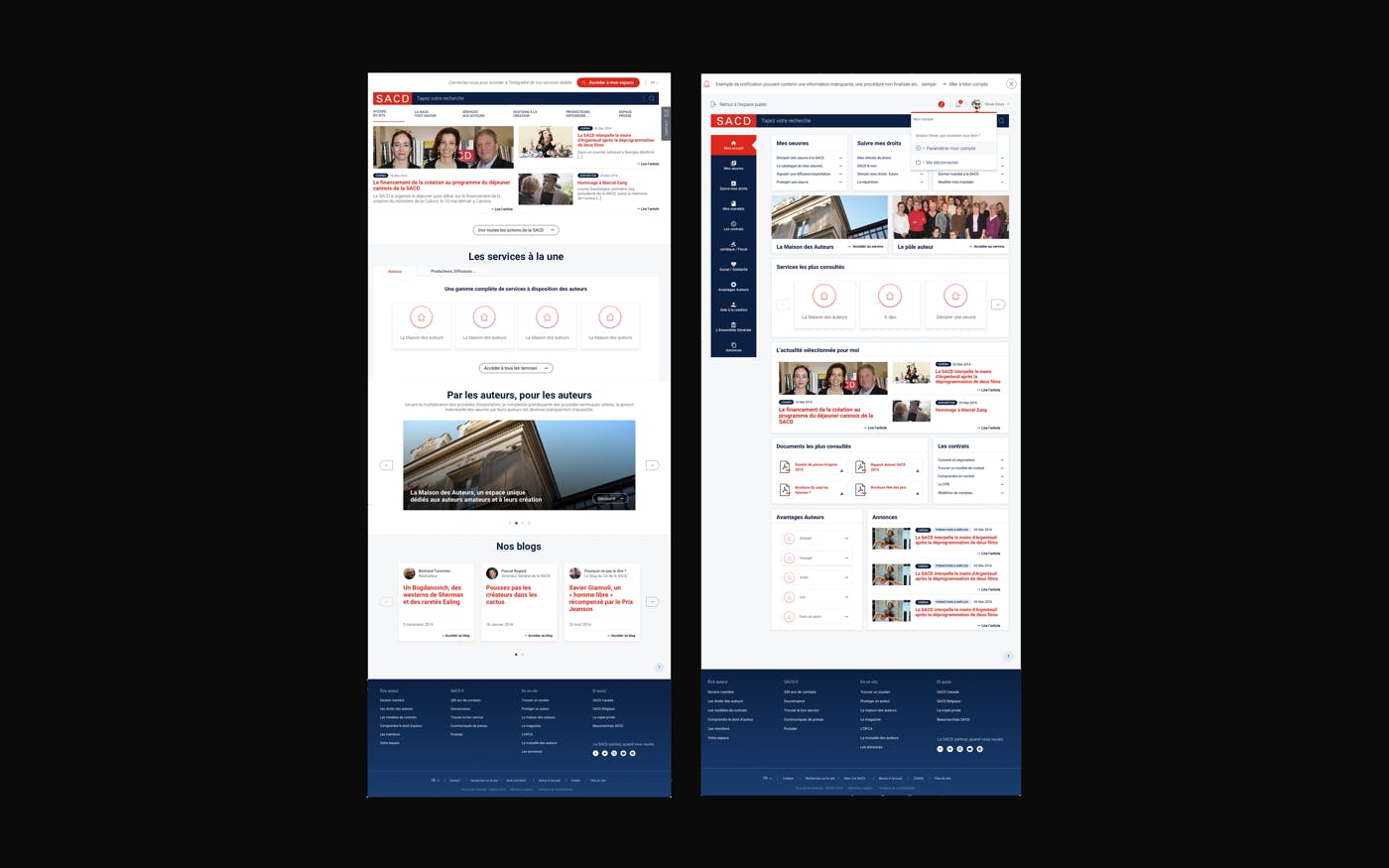
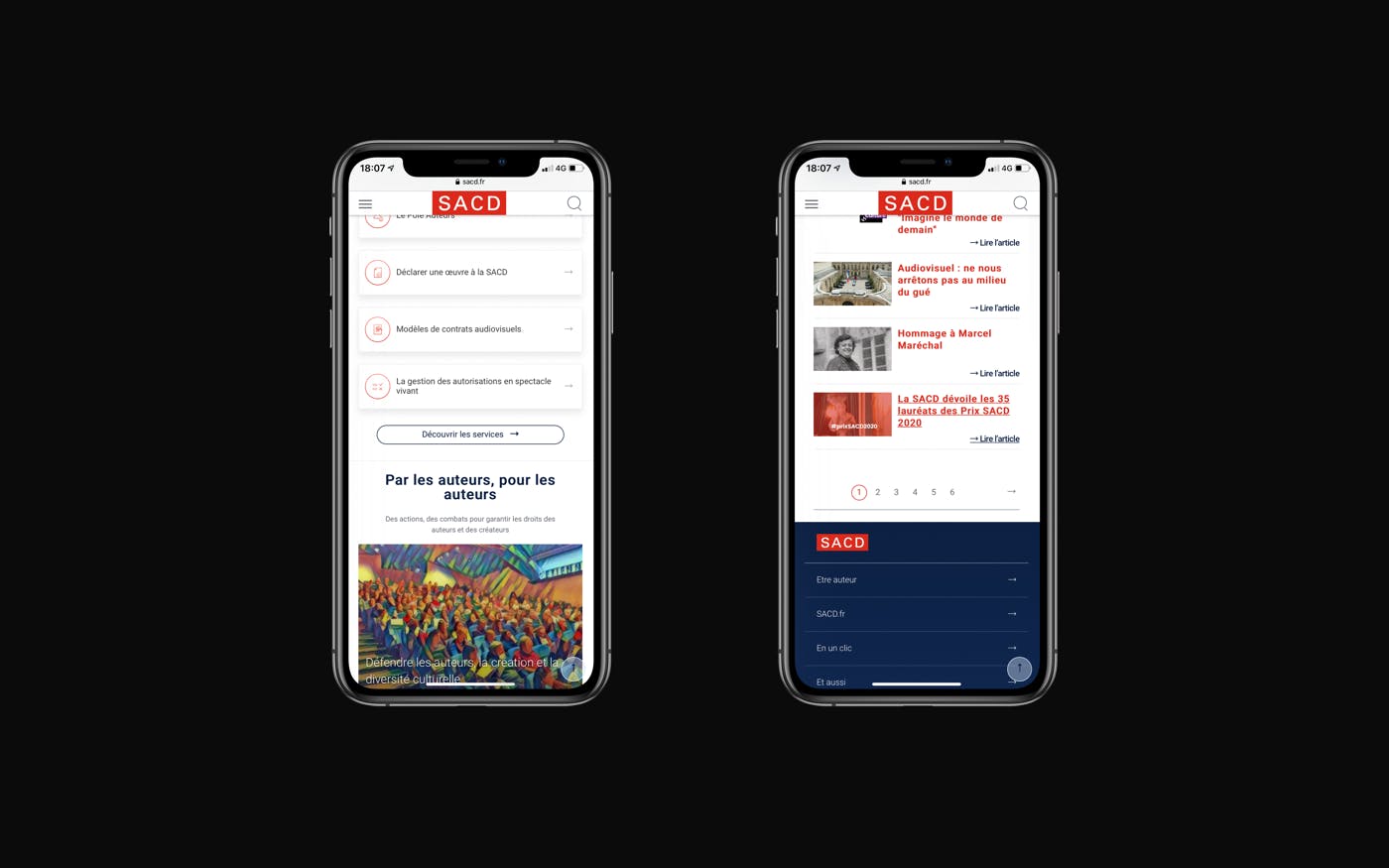
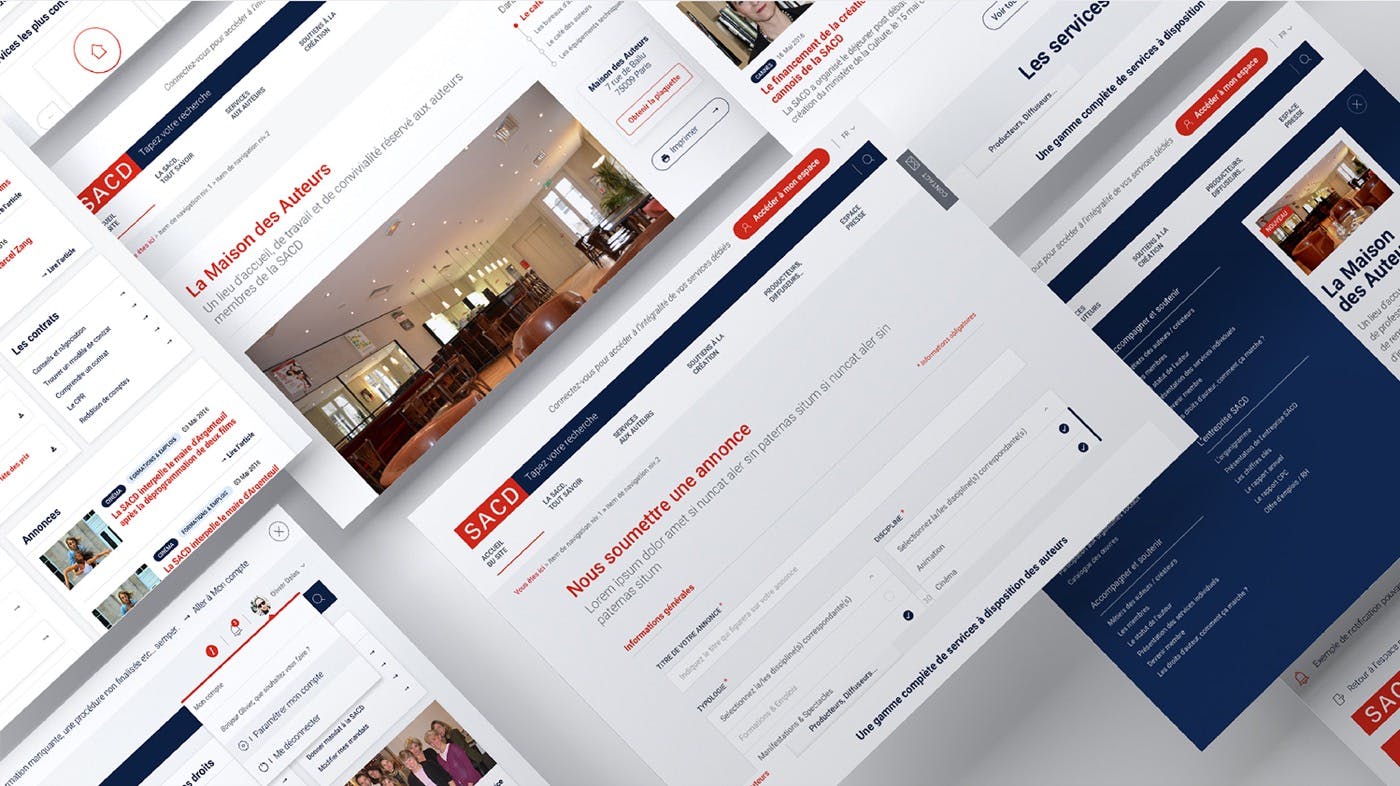
SACD — Official Website
Website
2016
SACD, new web identity and portal for the Society of Authors. The new portal of SACD centralizes all advices and services dedicated to authors-producers-broadcasters. It is a site open to the public that demonstrates the action and commitment of this institution. I worked on this project at the agency Void.



163
Aksal Black — Digital loyalty card
Branding, Motion, Website
2016
Hayasei® is a cosmetic brand specialized in anti-fatigue eye patchs and facial tissues masks. I designed and developed its showcase website. The purpose was to make the user discover the many differents uses of the cosmetics through an interactive limitless grid.
162
Nausea — Experiment about Sartre's novel
Website, Experience
2016
Nausea is an interpretation of "La Nausée” by Jean-Paul Sartre, through an interactive and contemplative experience. The user becomes the protagonist and acts on his environment as the narration progresses, he sees through the character's eyes, and interacts with the surrounding environment. This experience tends to make us (re)discover Sartre’s text and to give us lines of reflection on the theme of existence linked with a new dimension: digital existence. It resulted in an immersion in a 180° environment, in which the user himself materialize the objects of his environment during the narration.



161
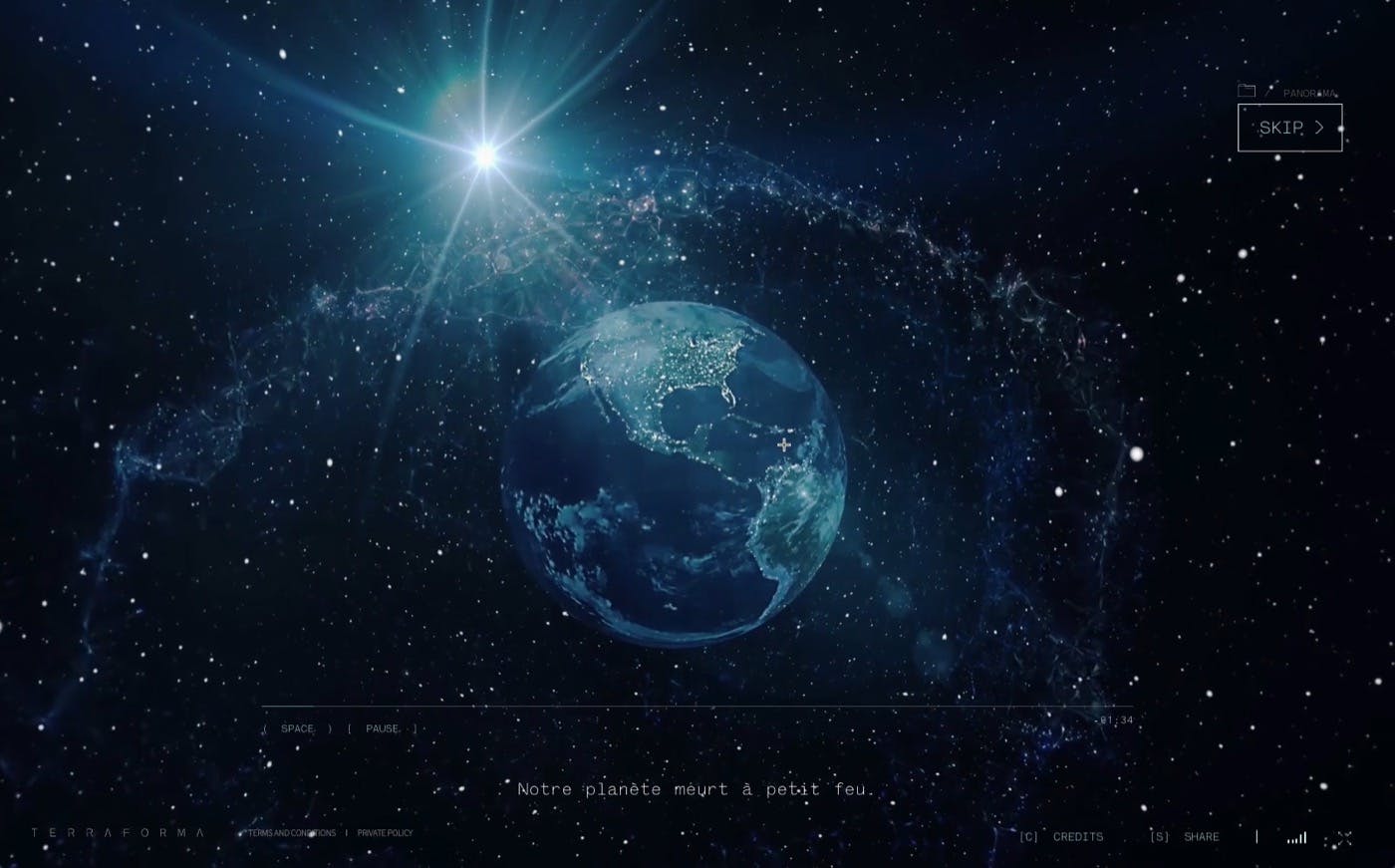
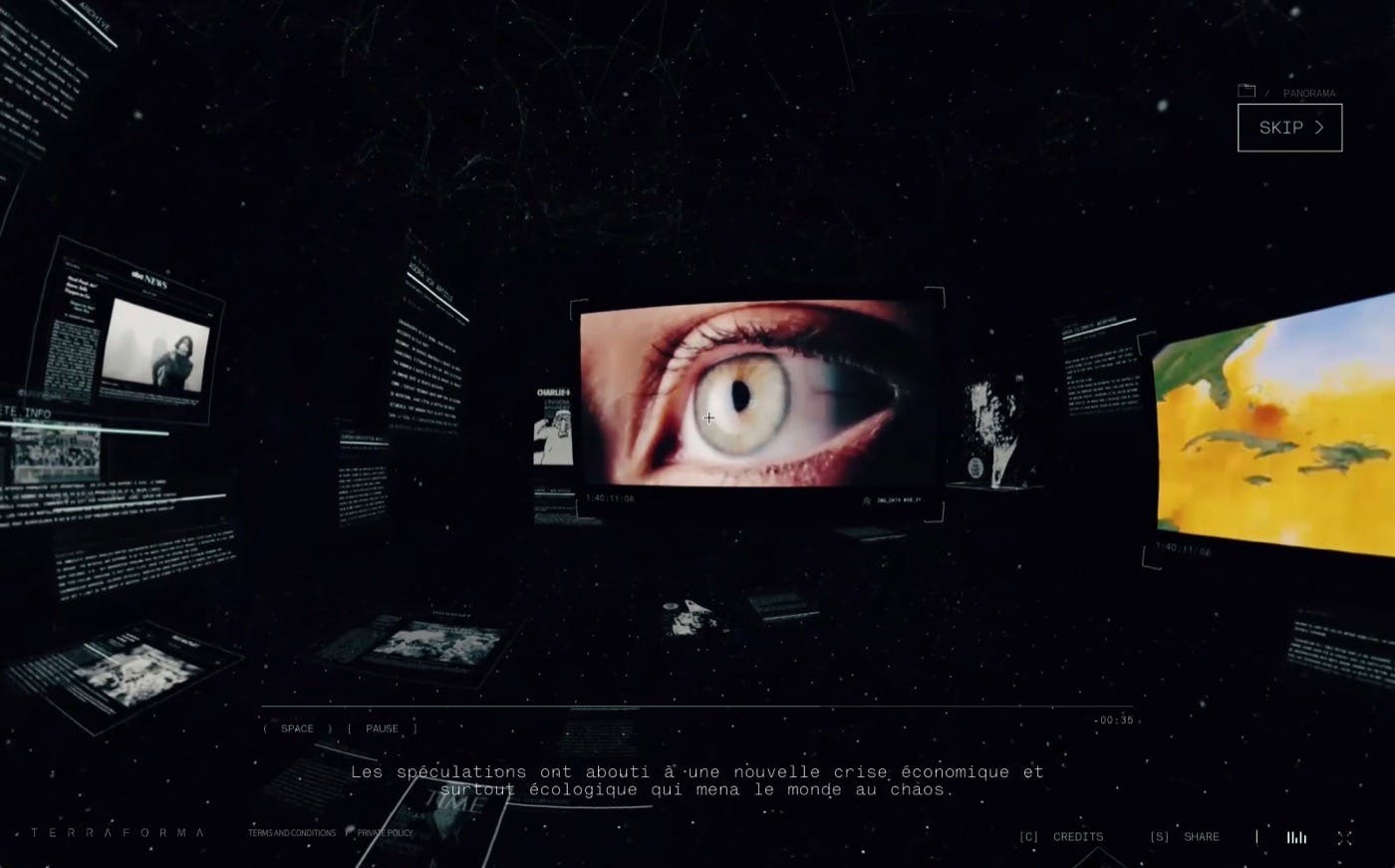
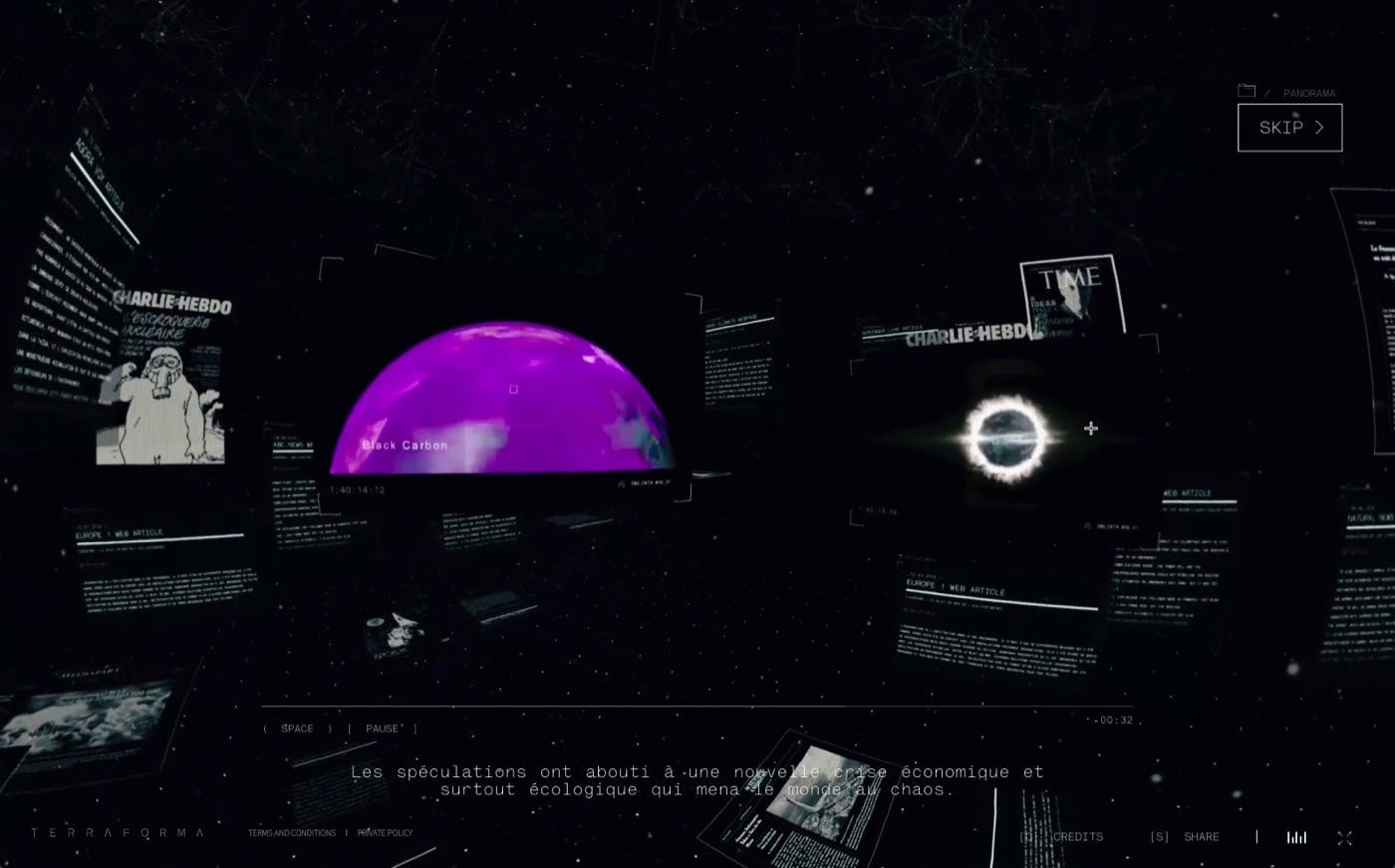
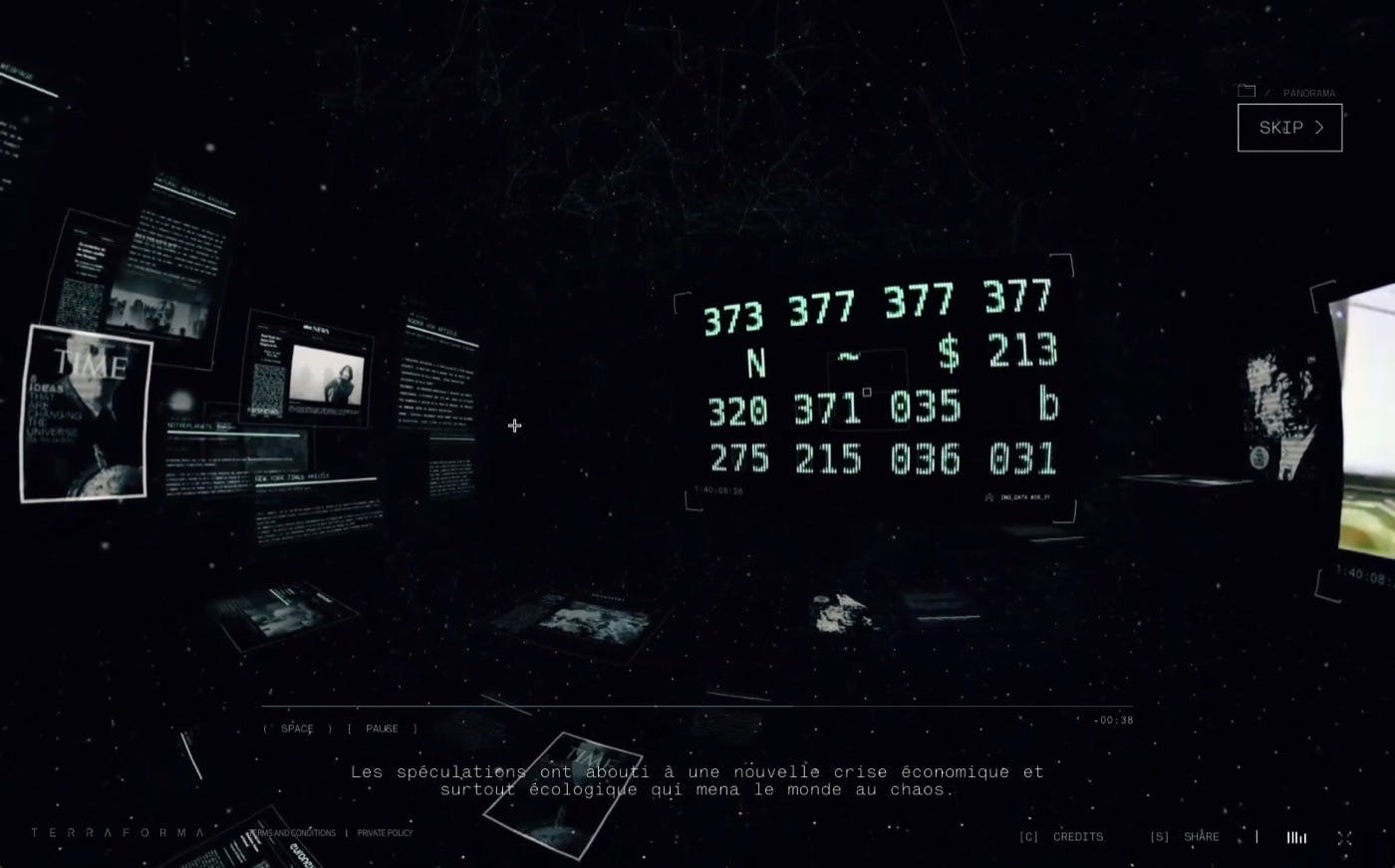
Terraforma — 360 motion introduction
Motion
2016
Terraforma is a VR-ready serious game experiment in WebGL, that tends to make us aware of the danger of the compensations banks. In a post-apocalyptic future where access to natural resources is limited, the planet is empty of nature. The user’s mission is to renaturalize the world around him by completing missions that will help him understand the origin of this dystopian world. If the user obtains a certain amount of information, he will be able to earn money in order to buy resources such as water, seeds, and oxygen, useful for his survival and renaturalization.




160
Terraforma — Dystopic webdocumentary
Website, Experience
2016
Terraforma is a VR-ready serious game experiment in WebGL, that tends to make us aware of the danger of the compensations banks. In a post-apocalyptic future where access to natural resources is limited, the planet is empty of nature. The user’s mission is to renaturalize the world around him by completing missions that will help him understand the origin of this dystopian world. If the user obtains a certain amount of information, he will be able to earn money in order to buy resources such as water, seeds, and oxygen, useful for his survival and renaturalization.




152
Cristal Royal by Marina de Bourbon — Event Motion Video
Motion, Branding
2015
Animation for the fragrance Crystal Royal by Marina de Bourbon I made at the agency Void. Cristal Royal is an enthralling and voluptuous fragrance, symbolizing femininity and power. We wanted to provide the effect of an authentic jewel of rare beauty and sophistication, sheer and glamour.

151
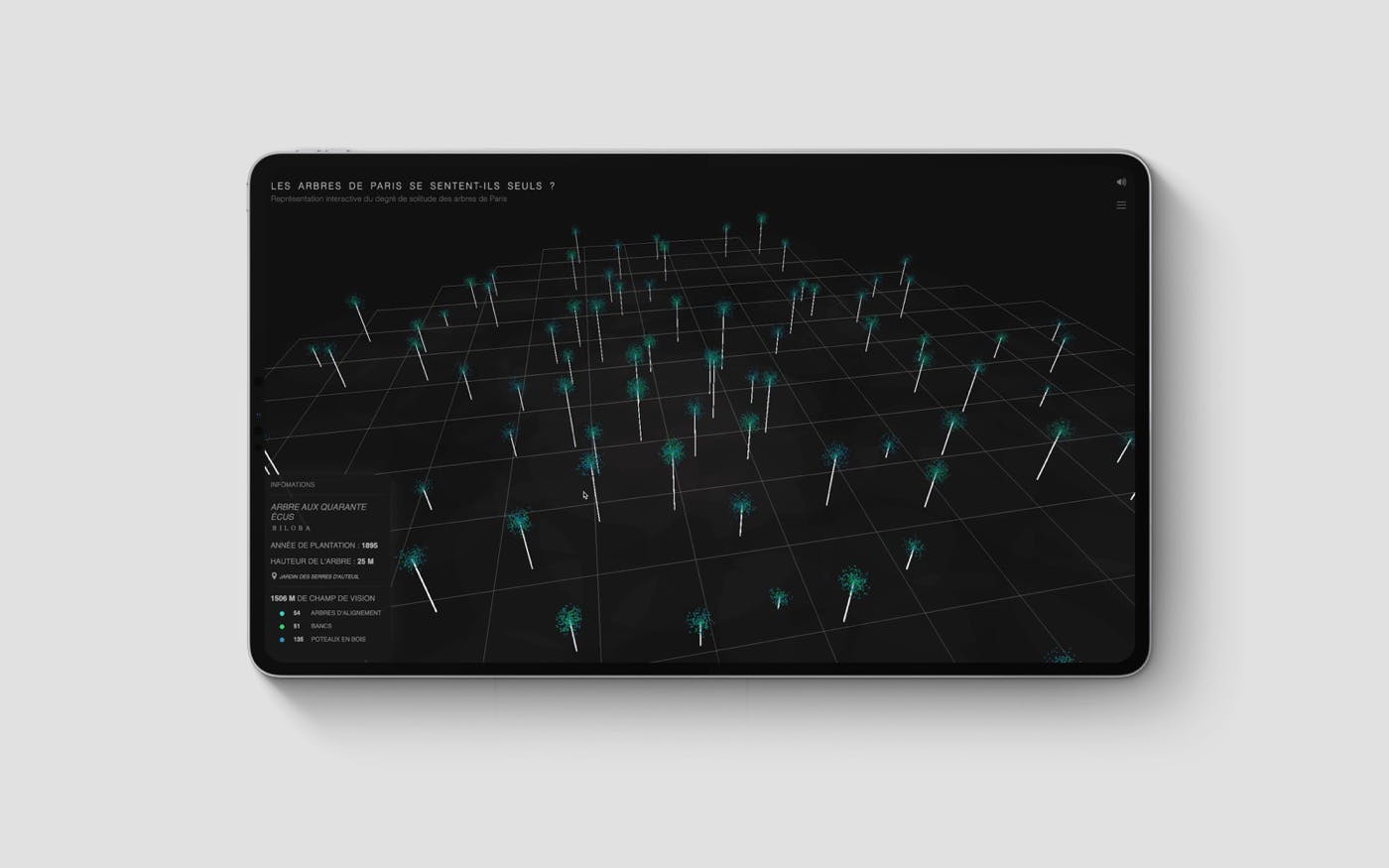
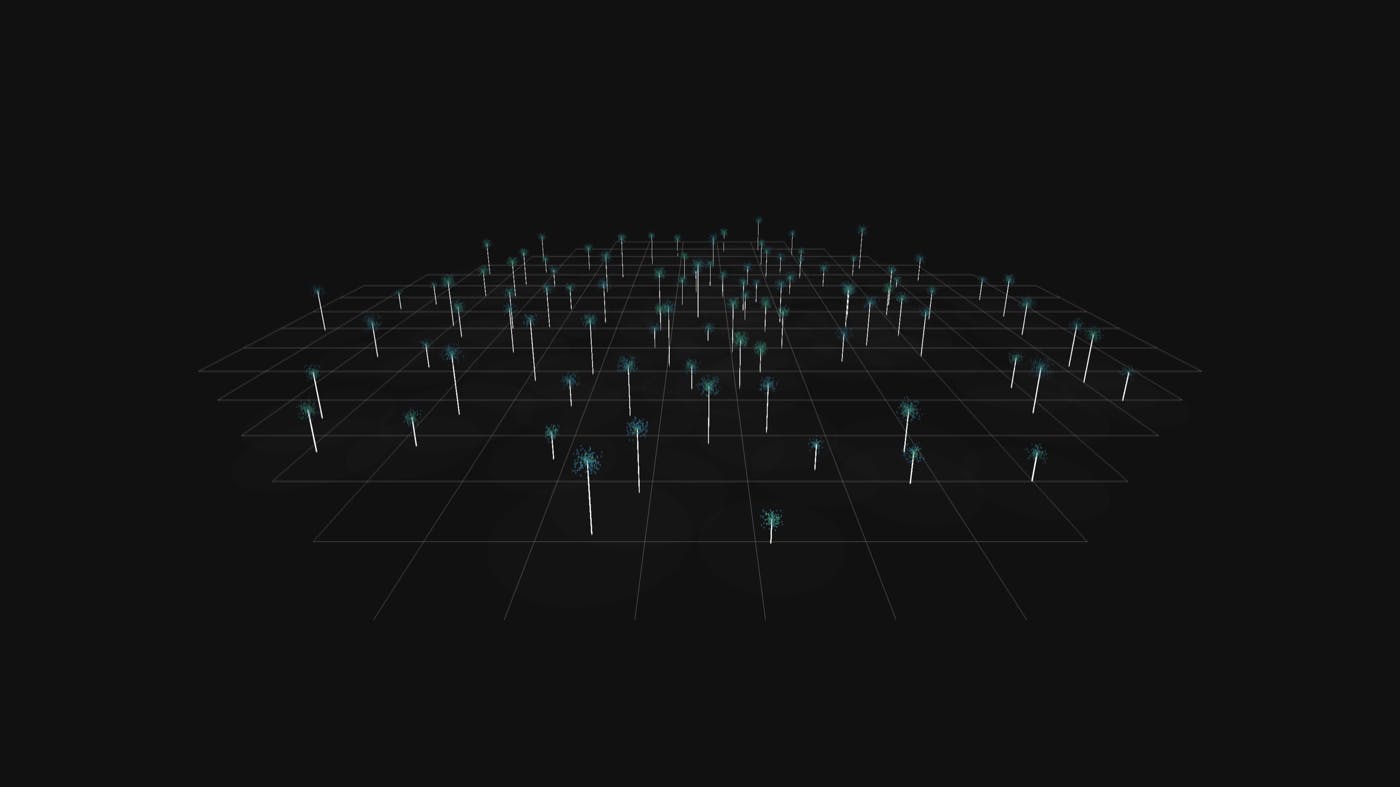
Do Remarquable Trees Feel Lonely ? — Datavisualization Experiment
Website, Experience
2015
"Do Remarquable Trees Feel Lonely ?" is an experience based on real data from Open Data Paris. This experiment tend to prove, with differents factors relatives to the city of Paris, if remarkable trees Paris feel more or less "lonely".


150
Louvre, St Antoine's Temptation — Interactive Painting
Motion, Experience
2015
Workshop in partnership with the museum of Louvre. We'd choose to work with the painting "La Tentation de Saint-Antoine" by Pieter Huys, allowing the viewer to touch and immerse himself into the painting thanks to a transparent screen layer.

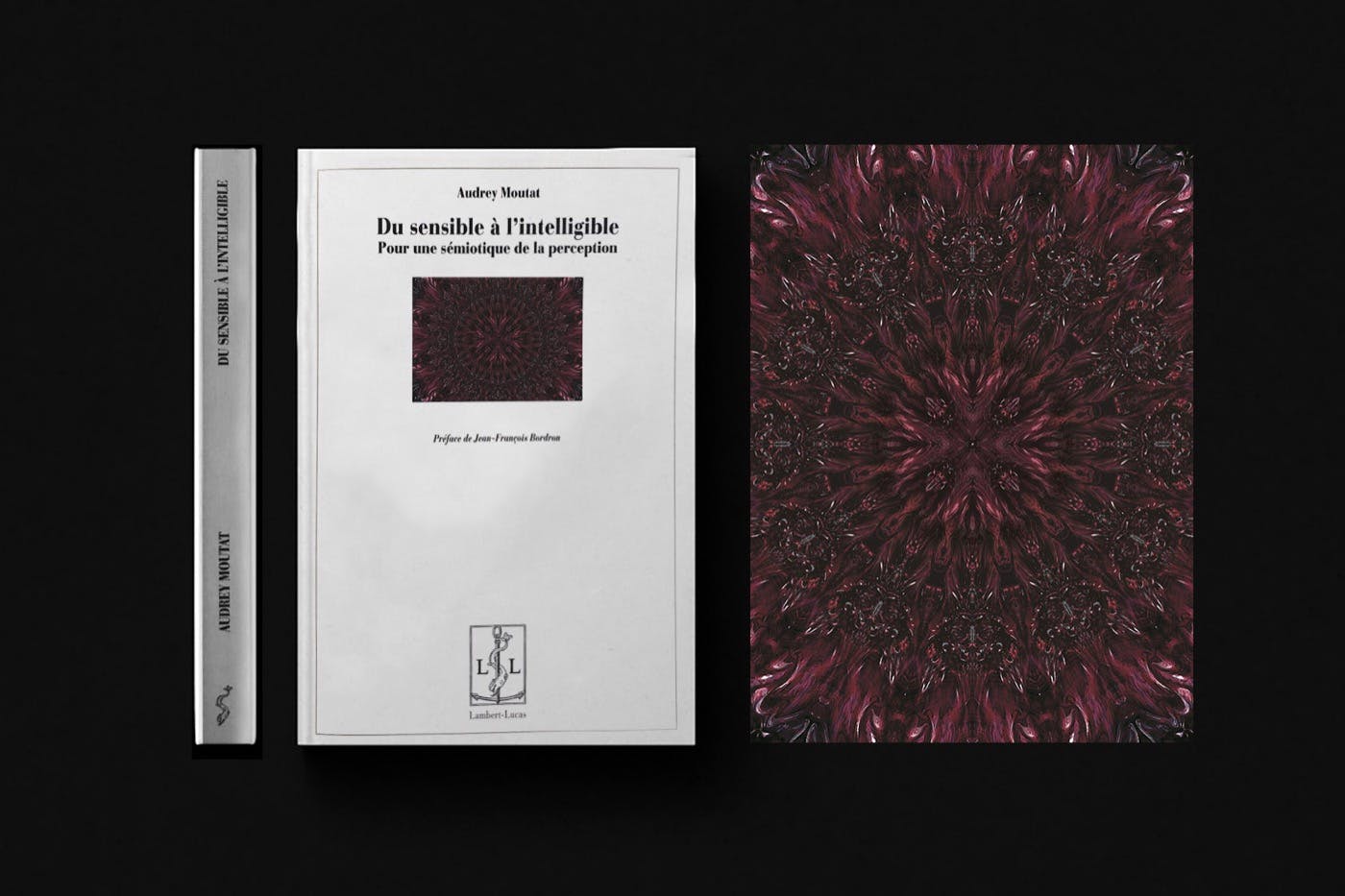
141
Du sensible à l’intelligible, Audrey Moutat — Book Cover
2014
Cover of the book "Du Sensible à l'Intelligible. Pour une Sémiotique de la Perception" by Audrey Moutat. This book treats about semiotic of Oenology. This is a kaleidoscopic visual illustrating our abstract perception of wine experience.




140
Hayasei® — Showcase Website
Website
2014
Hayasei® is a cosmetic brand specialized in anti-fatigue eye patchs and facial tissues masks. I designed and developed its showcase website. The purpose was to make the user discover the many differents uses of the cosmetics through an interactive limitless grid.
